Бейте точно в цель: как подогнать веб-сайт под все браузеры, или всё о кроссбраузерной оптимизации
Запуск нового сайта всегда сопровождается волнением и надеждами на успех. Но сталкиваться с неожиданностями, когда ваш сайт отлично работает в одном браузере, но выглядит сломанным в другом, — это вызов, с которым сталкивается каждый веб-мастер. Эта статья поможет вам освоить все аспекты кроссбраузерной оптимизации, улучшить пользовательский опыт и повысить позиции в поисковых системах.
Почему важна кроссбраузерная совместимость?
Совместимость с различными браузерами (кроссбраузерность) — это не просто техническая деталь, а необходимость для каждого успешного сайта. Вот что делает её важной:
1. Разнообразие браузеров.
Пользователи могут заходить на ваш сайт через такие браузеры, как Chrome, Firefox, Safari, Microsoft Edge, Opera, Яндекс.Браузер или даже менее популярные, например, UC Browser. Каждый браузер имеет свои особенности рендеринга HTML и CSS, что может приводить к неожиданным визуальным или функциональным проблемам. Поэтому ваш сайт должен быть универсальным и учитывать специфику каждого браузера.
2. Мобильный сегмент.
Доля пользователей мобильных устройств растёт ежегодно. На 2024 год более 60% интернет-трафика приходится на смартфоны и планшеты. Это значит, что сайты должны быть адаптированы под все размеры экранов и сенсорное управление, что требует применения адаптивного дизайна и гибких элементов.
3. Пользовательский опыт.
Качество пользовательского опыта напрямую связано с лояльностью клиентов. Если сайт выглядит некорректно или работает с ошибками в одном из популярных браузеров, это может привести к снижению доверия и уходу пользователей.
4. SEO и позиции в поисковых системах.
Google и Яндекс оценивают удобство и доступность сайтов для пользователей. Если сайт работает нестабильно или медленно загружается, это может негативно сказаться на ранжировании.
Как проверить совместимость?
Используйте инструменты тестирования:
- BrowserStack — позволяет тестировать сайт в различных браузерах и на разных устройствах.
- Яндекс.Аудитор — российский инструмент для анализа производительности сайта.
- CrossBrowserTesting — охватывает широкий спектр браузеров и их версий.
Регулярное тестирование поможет выявить слабые места и обеспечить корректную работу сайта для всех пользователей.
Понимание поведения пользователей
Оптимизация сайта невозможна без глубокого понимания поведения пользователей. Ведь именно они определяют, насколько успешен ваш сайт.
1. Анализ трафика.
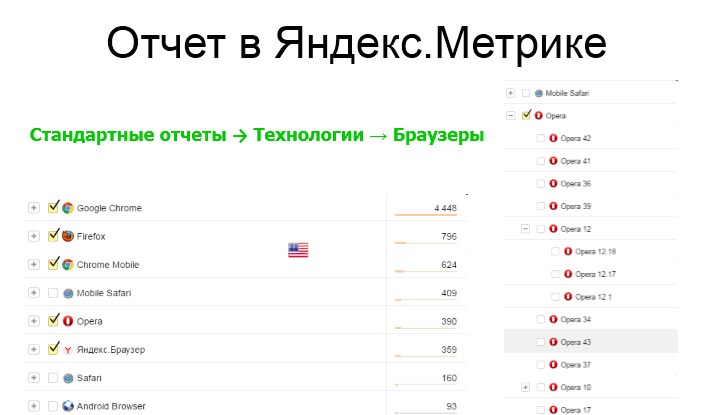
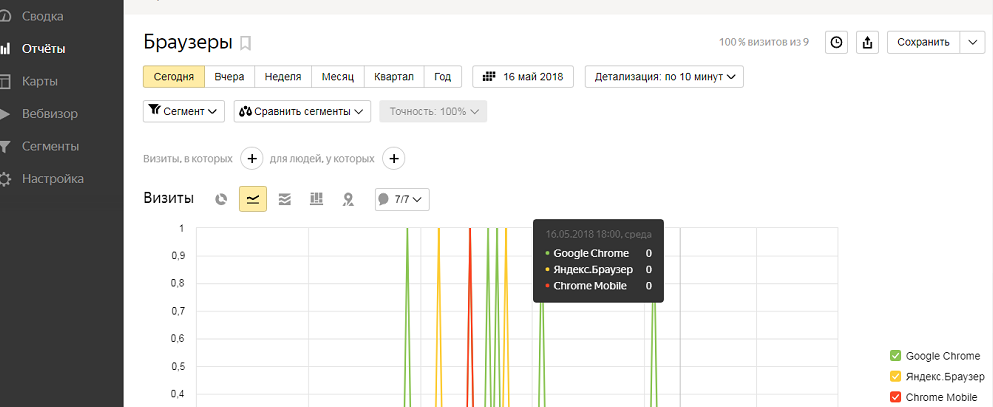
Используйте такие аналитические платформы, как Google Analytics или Яндекс.Метрика, чтобы узнать, какие браузеры и устройства используют ваши посетители. Это поможет определить, каким платформам стоит уделить больше внимания при тестировании.
2. Время загрузки.
Исследования показывают, что более 50% пользователей покидают сайт, если он загружается дольше 3 секунд. Проверьте, сколько времени требуется на загрузку вашего сайта, и оптимизируйте код для ускорения.
3. Интерактивные элементы.
Убедитесь, что такие функции, как меню, кнопки, формы, работают корректно во всех браузерах. Например, некоторые старые версии браузеров не поддерживают современные JavaScript-функции или CSS-анимации.
4. Тестирование мобильных пользователей.
Люди, заходящие на сайт с телефона, часто ищут удобство и простоту. Сделайте текст достаточно крупным, кнопки — легко нажимаемыми, а навигацию — интуитивно понятной.
Что делать?
Регулярно анализируйте поведение пользователей с помощью инструментов, отслеживайте точки отказов и улучшайте проблемные зоны. Это не только повысит удовлетворенность, но и улучшит показатели вовлеченности.
Технические аспекты кроссбраузерной оптимизации
Оптимизация сайта для работы в разных браузерах требует системного подхода и применения современных технологий:
1. Использование стандартов HTML и CSS.
Работайте только с последними версиями языков разметки, такими как HTML5 и CSS3. Это обеспечит поддержку современных функций и долговечность кода.
2. Поддержка старых браузеров.
Несмотря на популярность современных браузеров, определённая доля пользователей продолжает использовать старые версии. Для них можно использовать полифиллы — специальные библиотеки, добавляющие поддержку новых функций в устаревшие браузеры.
3. Адаптивный дизайн.
Убедитесь, что ваш сайт корректно отображается на экранах любых размеров. Для этого применяйте:
- Гибкие сетки (Flexbox, Grid Layout).
- Медиа-запросы для управления стилями под разные разрешения.
- Адаптивные изображения с использованием атрибута srcset.
4. Оптимизация скриптов.
Минимизируйте размер JavaScript и CSS-файлов, удаляя ненужный код и комментарии. Это ускорит загрузку страниц.
Инструменты для работы:
- Autoprefixer — автоматически добавляет коды для совместимости стилей с разными браузерами.
- Can I Use — проверяет, поддерживаются ли определённые функции CSS и JavaScript в выбранных браузерах.
Влияние скорости загрузки на SEO
Скорость загрузки сайта — это не только вопрос удобства, но и ключевой фактор для SEO. Чем быстрее загружается ваш сайт, тем выше он оценивается поисковыми системами.
1. Сжатие изображений.
Уменьшите размер графических файлов с помощью инструментов, таких как TinyPNG или Яндекс.Оптимизатор.
2. Оптимизация кода.
Используйте минимизацию и объединение CSS и JavaScript, чтобы сократить количество запросов к серверу.
3. Кэширование.
Настройте сервер для сохранения временных данных, чтобы ускорить загрузку при повторных посещениях.
4. CDN (Content Delivery Network).
Используйте сети доставки контента, такие как Cloudflare, чтобы снизить задержки и улучшить производительность сайта в разных регионах.
Полезные инструменты:
- PageSpeed Insights — анализирует скорость загрузки сайта и предлагает рекомендации по улучшению.
- GTmetrix — даёт подробный отчёт о скорости и производительности сайта.
Оптимизация для мобильных устройств
Мобильные устройства стали основным инструментом для доступа в интернет, поэтому сайт, который не адаптирован для смартфонов, рискует потерять значительную часть аудитории.
1. Адаптивный дизайн.
Убедитесь, что все элементы сайта подстраиваются под размер экрана. Используйте процентные значения вместо фиксированных размеров.
2. Удобство интерфейса.
Кнопки и ссылки должны быть достаточно крупными для нажатия пальцем. Избегайте слишком мелкого текста.
3. Скорость загрузки.
Минимизируйте объём данных, передаваемых при загрузке страницы, чтобы ускорить её отображение на мобильных устройствах.
Инструменты:
- Google Mobile-Friendly Test — позволяет проверить, насколько хорошо ваш сайт адаптирован для мобильных устройств.
- Responsinator — показывает, как сайт выглядит на разных устройствах.
Будущие тренды в оптимизации браузеров
Мир веб-технологий постоянно меняется. Чтобы оставаться на передовой, обратите внимание на будущие тренды:
1. Прогрессивные веб-приложения (PWA).
Это сайты, которые работают как мобильные приложения, предоставляя офлайн-доступ и мгновенную загрузку.
2. Голосовой поиск.
С ростом популярности голосовых ассистентов важно адаптировать сайт для поиска по голосу.
3. Внедрение искусственного интеллекта.
Используйте AI для персонализации контента и улучшения взаимодействия с пользователями.
Нужно оптимизировать сайт?
Если вы хотите, чтобы ваш сайт стал максимально эффективным инструментом, обратитесь в SEO-агентство «Оптимизм». Мы поможем вам:
- Сделать сайт доступным и удобным на всех платформах.
- Оптимизировать скорость загрузки для улучшения пользовательского опыта и повышения позиций в поисковиках.
- Адаптировать ваш сайт под мобильные устройства, чтобы увеличить охват аудитории.
- Улучшить структуру и контент для повышения видимости в поисковых системах.
Мы обеспечим вашему сайту стабильный рост, привлечение новых клиентов и высокие позиции в поисковых системах. С нами ваш бизнес будет на шаг впереди конкурентов!
Теги публикации: как ускорить работу сайта, кроссбраузерность, оптимизация сайта, продвижение сайта


Такой подход позволяет увеличить спрос и снизить стоимость каждого клиента
Оптимизация сайта под максимально широкий пул ключевых запросов
Вид поискового продвижения, при котором оплата производится за целевые действия