Как удержать и влюбить в себя аудиторию: SEO-дружественный сайт на JavaScript
Привет, коллега-разработчик! Ты наверняка слышал, что JavaScript и SEO — как кошка с собакой: вроде должны уживаться, но постоянно возникают конфликты. Раньше поисковые боты не понимали JS, и динамически созданный контент просто не индексировался. Но времена изменились! Google и другие поисковики научились выполнять JavaScript, как настоящие браузеры. Однако расслабляться рано: если не учесть нюансы, твой крутой SPA (Single Page Application) может остаться невидимкой для поисковых систем. Давай разберемся, как создать сайт на JS, который полюбят и пользователи, и роботы.
1. Почему JavaScript может «ломать» SEO?
Представь, что поисковый бот — это гость, который зашел к тебе в гости, но не умеет пользоваться микроволновкой (JS). Если ты оставишь еду (контент) в холодильнике (статичный HTML), он спокойно поест. Но если спрячешь всё в морозилку (динамический JS-рендеринг), он останется голодным.
Хотя современные боты умеют выполнять JS, есть ограничения:
- Время обработки: робот может не ждать загрузки данных с API.
- Сложные взаимодействия: клики, скроллы и анимации могут остаться незамеченными.
- Ошибки в коде: если JS не загрузится, контент не отобразится.
Вывод: чтобы сайт был SEO-дружественным, его базовый контент должен быть доступен даже без выполнения JavaScript. Как этого добиться? Читай дальше!
2. Server-Side Rendering (SSR) vs. Static Site Generation (SSG): два главных подхода
SSR: Рендерим на сервере
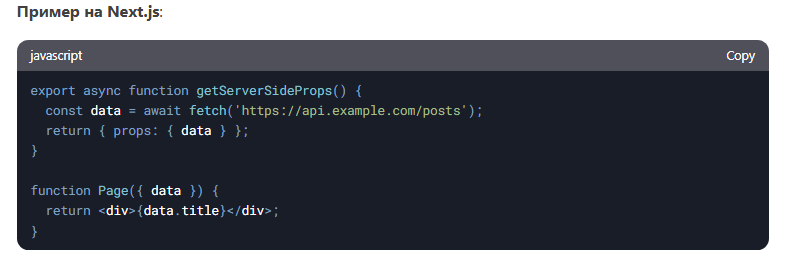
Представь, что твой сервер — это повар, который готовит HTML-страницу с уже встроенным контентом и отправляет её клиенту. Так поступают фреймворки вроде Next.js (для React) или Nuxt.js (для Vue).
Плюсы SSR:
- Поисковики видят готовый HTML.
- Быстрая загрузка для пользователя (не нужно ждать выполнения JS).
- Подходит для динамических данных (например, персональные рекомендации).
Минусы:
- Нагрузка на сервер.
- Сложнее кэшировать.
SSG: Генерация статических страниц
Здесь ты заранее готовишь все HTML-файлы, как консервы. Идеально для блогов, лендингов и сайтов с редкими обновлениями. Популярные инструменты: Gatsby и VuePress.
Плюсы SSG:
- Молниеносная скорость.
- Минимальная нагрузка на сервер.
- Простота развертывания (можно хостить на GitHub Pages).
Минусы:
- Не подходит для часто меняющегося контента.
- Долгая сборка при большом количестве страниц.
Совет: выбирай SSR для динамических проектов (интернет-магазины), SSG — для статичных (блоги, портфолио).
3. Динамический рендеринг и пререндеринг: хак для ленивых ботов
Если SSR или SSG не подходят, используй динамический рендеринг: определяй, кто зашел на сайт — пользователь или бот, и показывай им разную версию. Для ботов — готовый HTML, для людей — красивый JS-интерфейс.
Как реализовать:
- Используй библиотеки вроде Puppeteer или сервисы Prerender.io.
- Настрой сервер так, чтобы для User-Agent Googlebot возвращался пререндеренный HTML.
Важно: Не злоупотребляй! Поисковики не любят, когда их обманывают. Всегда дублируй контент для пользователей и ботов.
4. Метатеги и Open Graph: невидимая SEO-магия
Даже если контент на месте, без метатегов (title, description, og:image ) твои страницы в поиске будут выглядеть как неизвестные солдаты. Проблема в том, что в JS-приложениях метатеги часто меняются динамически, и боты могут их не увидеть.
Решение:
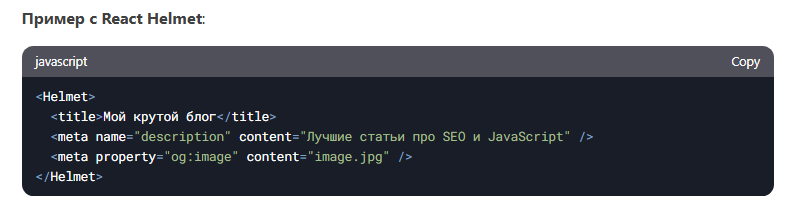
- Используй React Helmet (для React) или vue-meta (для Vue) для управления тегами.
- Для SSR/SSG убедись, что теги рендерятся на сервере.
5. Скорость: почему Google торопит тебя
С 2021 года Core Web Vitals — ключевой фактор ранжирования. Твой сайт должен быть быстрым, отзывчивым и стабильным.
Советы по оптимизации:
- Ленивая загрузка: Подгружай изображения и компоненты только при скролле (loading=”lazy”).
- Кэширование: Используй Service Workers для PWA.
- Минификация: Сжимай JS/CSS через Webpack, Vite.
- CDN: Раздавай статику через Cloudflare или AWS CloudFront.
Инструменты для проверки:
- Google PageSpeed Insights
- Lighthouse в DevTools.
6. Чистые URL и история навигации
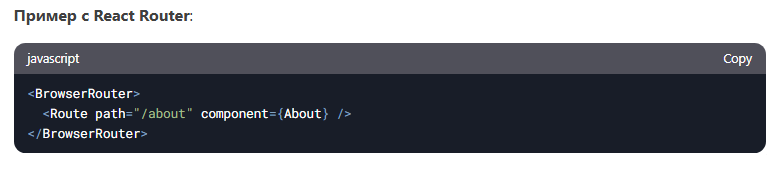
Забудь про хэш-роутинг (#about) — он устарел. Используй HTML5 History API, чтобы URL выглядели как обычные пути (/about).
Важно: настрой сервер так, чтобы все запросы вели на index.html, иначе при перезагрузке страницы получишь 404 ошибку.
7. Семантика и доступность: говори на языке поисковиков
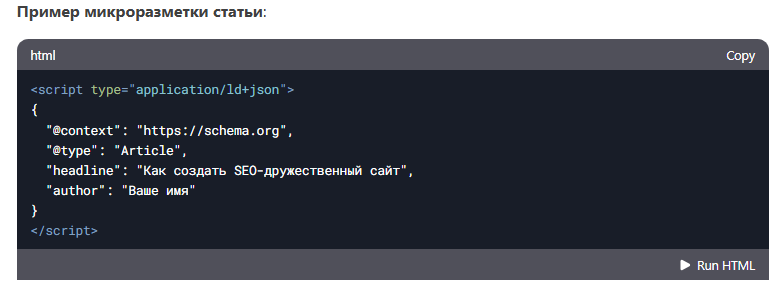
Роботы обожают семантическую разметку. Используй HTML5-теги (<article>, <section>, <header>), добавляй микроразметку через Schema.org, и не забывай про ARIA-роли для динамических элементов.
8. Тестирование: убедись, что боты видят то же, что и ты
- Google Search Console: проверь, как робот видит твои страницы (инструмент «Просмотреть как Googlebot»).
- curl или Screaming Frog: запроси страницу с User-Agent Googlebot и посмотри исходный код.
- Log File Analysis: отслеживай запросы от поисковых роботов на сервере.
9. Ошибки, которые убивают SEO
- Блокировка JS/CSS в robots.txt: не запрещай доступ к файлам, иначе Google не поймет структуру сайта.
- Пустые страницы из-за ошибок API: всегда добавляй заглушки на время загрузки.
- Дублирование контента: убедись, что SSR и CSR не генерируют разные версии одной страницы.
10. Контент — всё ещё король
Даже идеальная техническая SEO не спасет, если на сайте нет полезного контента. Пиши для людей, используй ключевые слова естественно, добавляй мультимедиа. Помни: Google любит страницы, которые решают проблемы пользователей.
Заключение
Создать сайт на JavaScript, который покорит и пользователей, и поисковики, — задача, с которой справляются даже российские IT-гиганты. Вспомните, как «Яндекс», Wildberries или Ozon сочетают динамические интерфейсы с безупречным SEO. Их секрет? Грамотный подход к рендерингу, скорости и семантике. И вам это по силам!
Но если хочется сфокусироваться на бизнесе, а не на бесконечной оптимизации метатегов и аудитов, обратитесь в SEO-агентство «Оптимизм» — экспертов по продвижению в рунете.
Почему «Оптимизм»:
- Настроим SSR/SSG так, чтобы роботы «Яндекса» и Google индексировали каждую страницу.
- Ускорим сайт до стандартов «Яндекс.Вебмастера» и Core Web Vitals.
- Используем микроразметку и СЯ (понимающие запросы) для топовых позиций в российском поиске.
- Поможем адаптировать контент под локальные тренды: от Москвы до Владивостока.
«Оптимизм» — это не просто агентство, а команда, которая знает, как работает Рунет. Мы учитываем особенности продвижения в «Яндексе», тонкости фильтров «Касперского» для сайтов и даже мобильный трафик с «ВКонтакте».
Скажите: «Хочу, как у Wildberries!», и мы превратим ваш сайт в магнит для клиентов из России и СНГ. А там и до ТОПа в «Яндексе» недалеко!
Помните: даже Ozon начинал с небольшого сайта. Главное — не бояться стартовать или доверить развитие тем, кто уже прошел этот путь.
Теги публикации: JavaScript:, SEO-дружественный сайт, SEO-продвижение сайта, поисковое продвижение сайта


Такой подход позволяет увеличить спрос и снизить стоимость каждого клиента
Оптимизация сайта под максимально широкий пул ключевых запросов
Вид поискового продвижения, при котором оплата производится за целевые действия