Магия искусства: оптимизация изображений, которая улучшает SEO
Оптимизация изображений — важнейший шаг в SEO. С недавних пор человечество разработало 13 эффективных методов, которые помогут улучшить видимость ваших изображений в поисковой выдаче. Хотите привлечь больше клиентов? Тогда погнали!
1. Выбирайте качественные и релевантные изображения
Когда вы подбираете изображения для своего сайта, важно выбирать те, которые высокого качества и соответствуют контенту. Как и в музее, картины, которые вас впечатляют, всегда хорошо вписываются в общую экспозицию. Так же и здесь — изображения должны быть чёткими, яркими и подходить к теме страницы. Это улучшит общее восприятие вашего сайта и сделает его более привлекательным для посетителей.
2. Создавайте уникальные изображения
Использование оригинальных изображений вместо стоковых фотографий — это как приглашение на домашний ужин вместо обеда в кафе. Уникальные изображения делают ваш контент эксклюзивным и более интересным для пользователей. К тому же, поисковые системы любят уникальный контент. Вы можете использовать такие сервисы, как TinyEye, чтобы проверить, действительно ли ваши изображения уникальны.
3. Названия файлов изображений
Название файла должно быть информативным и включать ключевые слова, чтобы поисковые системы могли понять, что на нём изображено. Например, «закат-на-пляже.jpg» гораздо лучше, чем «image1.jpg». Это помогает улучшить SEO вашего сайта, делая его более понятным для поисковых систем.
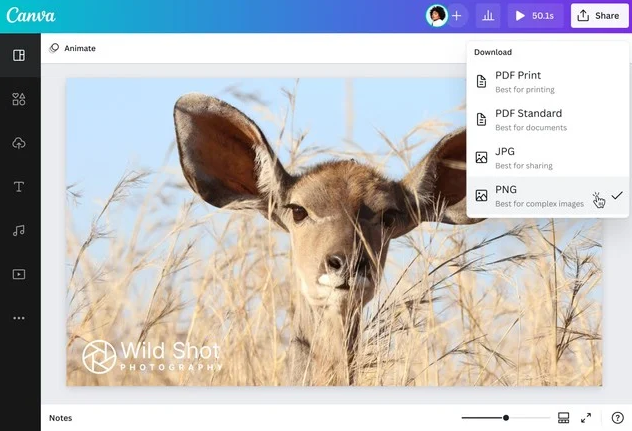
4. Выбирайте правильный формат изображения
Разные форматы изображений служат разным целям. JPEG отлично подходит для красочных фотографий, PNG — для изображений с прозрачным фоном, а GIF — для простых анимаций. WebP — новый формат, который сочетает в себе лучшее от JPEG и PNG, обеспечивая высокое качество при меньшем размере файла. Выбор правильного формата помогает сбалансировать качество и размер изображения, что важно для скорости загрузки страниц.
5. Сжимайте изображения
Сжатие изображений помогает уменьшить время загрузки страницы. Используйте онлайн-инструменты — TinyPNG и JpegMini, чтобы уменьшить размер файлов без потери качества. Быстрая загрузка страниц улучшает пользовательский опыт и уменьшает показатель отказов. Чем быстрее загружается ваш сайт, тем больше шансов, что посетители останутся на нём дольше.

6. Оптимизируйте атрибуты alt и title
Атрибуты alt и title играют важную роль в SEO, описывая содержание изображений для поисковых систем. Это особенно важно для доступности контента для пользователей с ограниченными возможностями. Хорошо написанный alt-текст должен быть кратким и информативным. Например, вместо «картинка1» лучше написать «котёнок играет с клубком ниток».
7. Подготовка изображений для социальных сетей
Социальные сети могут значительно увеличить трафик на ваш сайт. Убедитесь, что ваши изображения оптимизированы для различных платформ, используя правильные размеры и форматы. Это поможет улучшить видимость и кликабельность ваших постов. Подготовка изображений для социальных сетей включает создание привлекательных превью и правильного размещения логотипов и текста.
8. Создание карты сайта для изображений
Карта сайта для изображений помогает поисковым системам лучше индексировать все изображения на вашем сайте. Это особенно полезно для больших сайтов с большим количеством медиа-контента. Google Search Console предоставляет инструменты для создания и отправки карт сайта. Это шаг помогает поисковым системам находить все ваши изображения и отображать их в результатах поиска.

9. Используйте ленивую загрузку (Lazy Load)
Ленивая загрузка позволяет загружать изображения только тогда, когда они появляются в области просмотра пользователя. Это значительно сокращает время загрузки страницы и экономит трафик, особенно на мобильных устройствах. Инструменты, такие как Lazysizes, облегчают внедрение этой технологии. Это означает, что ваш сайт будет быстрее загружаться, а пользователи будут довольны.
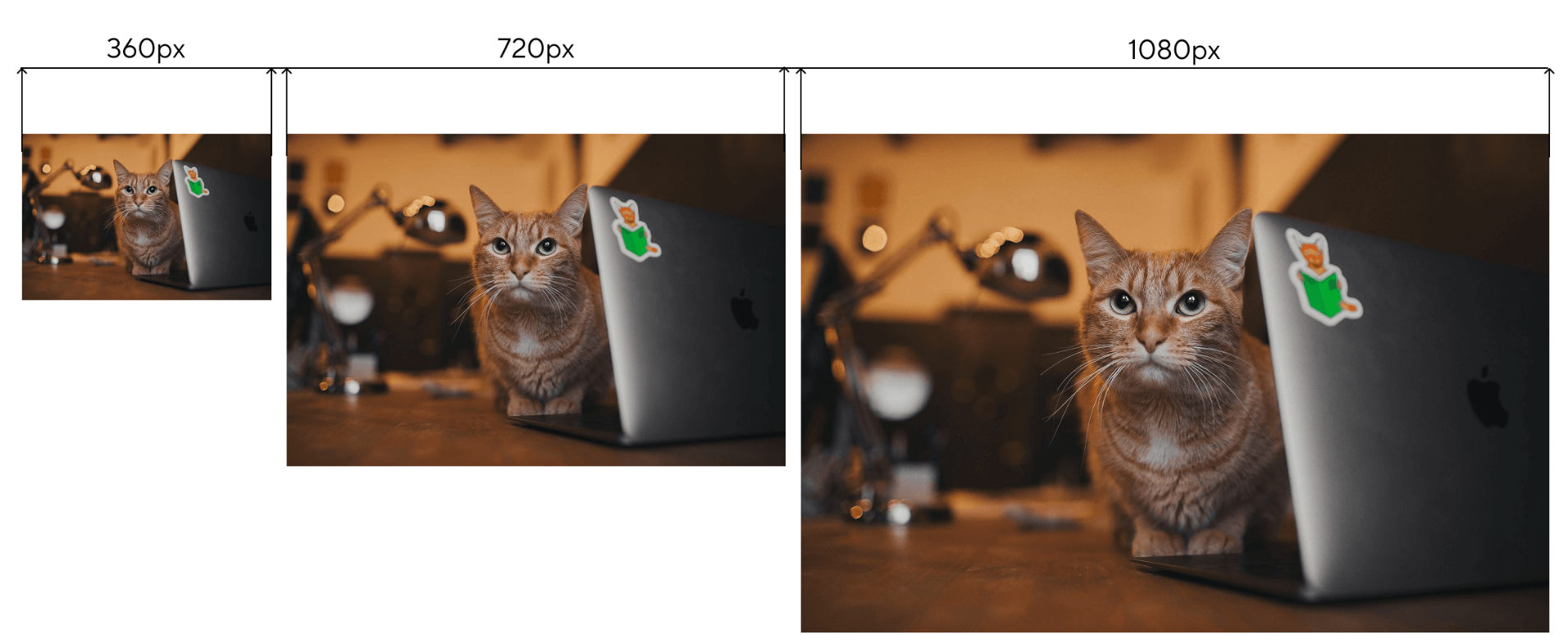
10. Обеспечивайте поддержку различных устройств
Ваши изображения должны корректно отображаться на всех устройствах, от настольных компьютеров до смартфонов. Используйте адаптивные изображения и технологии — srcset и sizes, чтобы подстраиваться под размер экрана пользователя. Это важно для обеспечения хорошего пользовательского опыта на любом устройстве, будь то большой монитор или небольшой экран смартфона.
11. Используйте схемы разметки
Схемы разметки помогают поисковым системам лучше понимать содержание ваших изображений. Это может улучшить их видимость в результатах поиска. Schema.org предоставляет различные типы разметки, которые можно использовать для описания изображений. Например, можно добавить разметку для продукта, если на изображении показан товар, который вы продаете.
12. Проверяйте скорость загрузки страницы
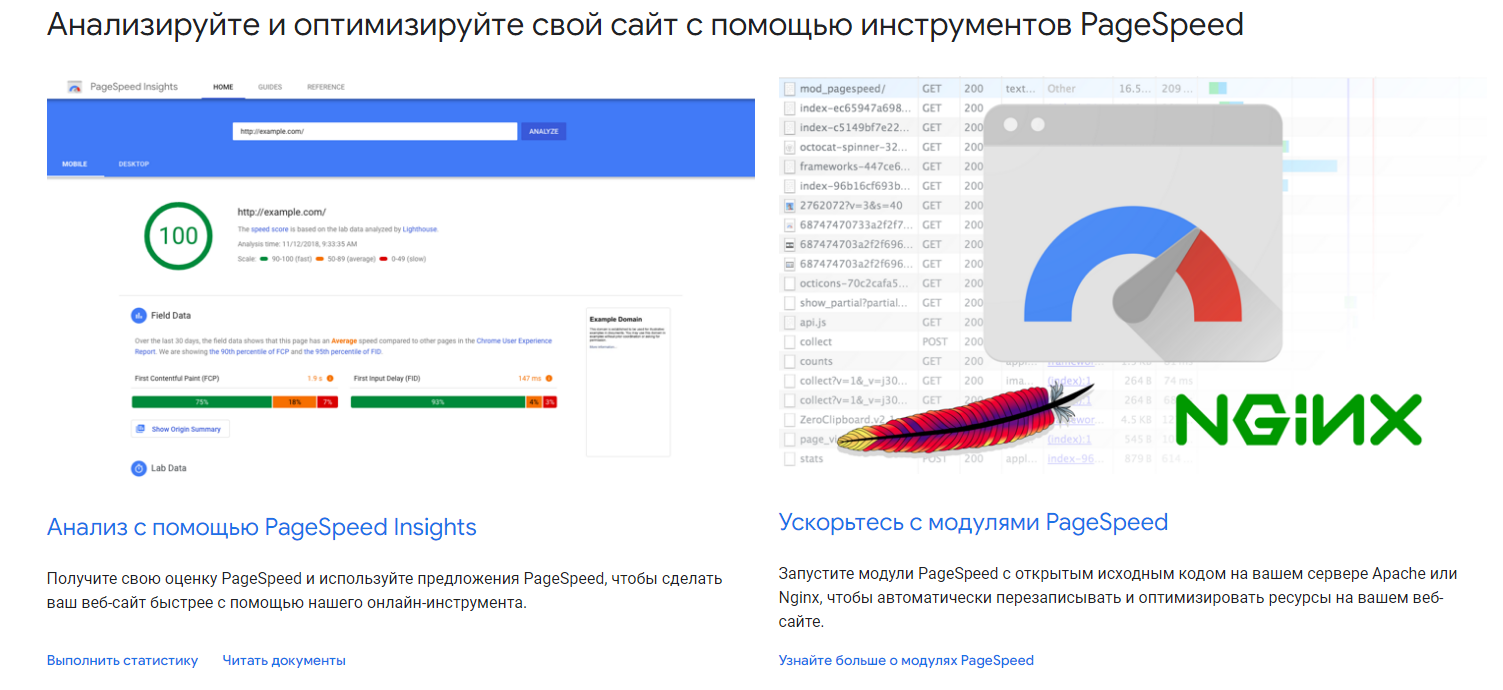
После оптимизации изображений проверяйте скорость загрузки страницы с помощью Google PageSpeed Insights. Убедитесь, что время загрузки улучшилось, и внесите необходимые коррективы, если это не так. Быстрая загрузка страниц способствует лучшему ранжированию в поисковых системах и улучшению пользовательского опыта.
13. Регулярно обновляйте изображения
Регулярно обновляйте изображения на вашем сайте, чтобы поддерживать актуальность контента и улучшать SEO. Свежие и актуальные изображения способствуют лучшему ранжированию и привлекают больше посетителей. Постоянно следите за новыми трендами и обновляйте визуальный контент, чтобы он всегда оставался интересным и привлекал пользователей.
Дополнительные советы и рекомендации
1. Использование CDN для быстрой загрузки изображений
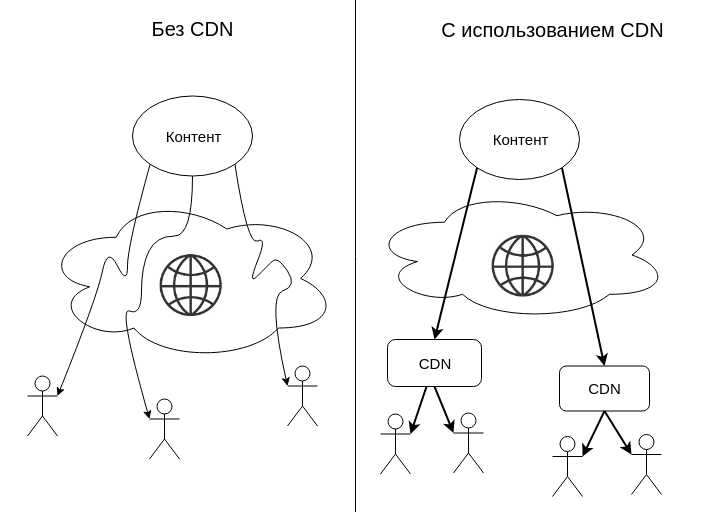
Контентные сети доставки (CDN) могут значительно улучшить время загрузки изображений, предоставляя их пользователям с серверов, находящихся ближе к их географическому расположению. Это особенно полезно для сайтов с международной аудиторией, так как CDN помогает обеспечить быструю загрузку контента независимо от местоположения пользователя.
2. Создание описательных заголовков и подписей
Добавление заголовков и подписей к изображениям помогает улучшить их SEO и обеспечивает дополнительный контекст для пользователей. Описательные заголовки и подписи могут также увеличить время, которое пользователи проводят на странице. Например, подпись «Вид на закат с пляжа в Бали» добавляет контекста и делает изображение более привлекательным для пользователей.
3. Использование адаптивных изображений
Адаптивные изображения подстраиваются под размер экрана пользователя, обеспечивая наилучшее качество изображения и минимизируя время загрузки. Используйте атрибуты srcset и sizes в HTML, чтобы задать различные версии изображений для разных устройств. Это поможет вам улучшить пользовательский опыт на любом устройстве.
4. Оптимизация изображений для мобильных устройств
Убедитесь, что ваши изображения оптимизированы для мобильных устройств. Это включает в себя использование адаптивных изображений и минимизацию размера файлов для быстрой загрузки на медленных мобильных сетях. Оптимизация для мобильных устройств важна, так как все больше пользователей заходят на сайты с мобильных устройств.
5. Проверка производительности сайта
Регулярно проверяйте производительность вашего сайта с помощью Google PageSpeed Insights и Lighthouse. Это поможет вам выявить и исправить проблемы, влияющие на время загрузки изображений и общую производительность сайта. Регулярная проверка помогает поддерживать высокую скорость загрузки и хорошее качество обслуживания пользователей.
6. Использование водяных знаков
Добавление водяных знаков к изображениям может помочь защитить ваш контент от несанкционированного использования и повысить узнаваемость бренда. Водяные знаки могут быть прозрачными и ненавязчивыми, чтобы не портить внешний вид изображений. Это простой способ защитить свою работу и сделать бренд более узнаваемым.
7. Мониторинг трафика по изображениям
Используйте инструменты аналитики, чтобы отслеживать трафик, который приводят ваши изображения. Это поможет вам понять, какие изображения наиболее популярны и как они влияют на поведенческие факторы пользователей. Анализ данных позволяет улучшать стратегию и адаптироваться к потребностям аудитории.
Следуя этим рекомендациям, вы сможете значительно улучшить видимость своих изображений в поисковых системах и привлечь больше трафика на ваш сайт. Оптимизация изображений — это непрерывный процесс, который требует регулярного обновления и адаптации к изменяющимся условиям и требованиям поисковых систем.
А если вы нуждаетесь в помощи профессионалов, обращайтесь в наше SEO-агентство «Оптимизм». Мы настроим не только правильную оптимизацию ваших изображений, но и сможем провести другие фундаментальные работы по продвижению сайта.
Теги публикации: seo-friendly content, seo-агентство, адаптивность изображений, оптимизация изображений, продвижение сайта, раскрутка сайта


Такой подход позволяет увеличить спрос и снизить стоимость каждого клиента
Оптимизация сайта под максимально широкий пул ключевых запросов
Вид поискового продвижения, при котором оплата производится за целевые действия