SEO для мобильных устройств: как оптимизировать сайт под мобильные девайсы
Представьте себе: вы открываете любимый сайт на компьютере, и он выглядит великолепно. Переключаетесь на телефон — и картина резко меняется: текст трудно читаем, элементы разбросаны, навигация становится квестом. Знакомо? Такая проблема несоответствия отображения веб-страниц на разных устройствах встречается повсеместно. Причина — отсутствие SEO для мобильных устройств. Неоптимизированный сайт отталкивает пользователей, снижает их лояльность и, как следствие, уменьшает трафик и эффективность ресурса.
Цель нашей статьи — показать, как сделать веб-сайт по-настоящему удобным, причём без необходимости погружаться в сложный код. Мы рассмотрим простые, но эффективные способы создания адаптивного дизайна, который автоматически подстраивается под размеры экрана пользователя, обеспечивая комфортный просмотр и взаимодействие на любом устройстве.
Зачем нужна мобильная оптимизация
Рост трафика с мобильных устройств за последние годы впечатляет. По данным различных исследований, более 70% всего интернет-трафика сейчас приходится на мобильные устройства, и эта цифра продолжает расти. Пользователи предпочитают просматривать сайты, делать покупки и искать информацию в интернете с помощью своих смартфонов и планшетов. Это делает мобильную оптимизацию не просто желательной, а необходимой.
Для бизнеса B2C (бизнес для потребителя) и блогов мобильная версия сайта играет первостепенную роль. Интернет-магазины, предоставляющие удобный интерфейс для мобильных пользователей, могут значительно увеличить свои продажи. Блоги, адаптированные для чтения на смартфонах, получают больше подписчиков и улучшенные показатели вовлечённости. В обоих случаях речь идёт о прямом влиянии на прибыль и успех.
Основные причины, по которым мобильная версия важнее для большинства сайтов
- Если ваш сайт оптимизирован для мобильных устройств, вы охватываете гораздо большую аудиторию. Пользователи, которые ранее сталкивались с неудобствами на сайте при просмотре с телефона, теперь с лёгкостью смогут найти нужную информацию и воспользоваться услугами.
- Адаптивный дизайн создаёт положительный пользовательский опыт. Человек, который быстро находит необходимую информацию и легко ориентируется по сайту, с большей вероятностью останется на веб-ресурсе и вернётся снова.
- Поисковые системы Google и «Яндекс» учитывают наличие мобильной версии при ранжировании сайтов. Страницы, оптимизированные под различные устройства, занимают более высокие позиции в результатах поиска, что увеличивает их видимость и привлекает больше трафика.
- Мобильные пользователи часто находятся в условиях ограниченного интернет-соединения. Оптимизированные мобильные сайты загружаются быстрее, что снижает вероятность отказов и увеличивает время, проводимое на сайте.
Влияние на ранжирование в поисковых системах
Мобильная оптимизация напрямую влияет на SEO. С 2019 года Google использует Mobile-First Indexing*, при котором приоритет отдаётся мобильной версии сайта при оценке его качества и ранжировании в результатах поиска. Это означает, что качественная мобильная версия помогает улучшить видимость всего сайта, включая его десктопную версию.
| Mobile-First Indexing* — методология индексации, при которой Google придаёт приоритет содержимому мобильной версии веб-сайта для оценки и индексации страницы. |
В июне 2021 года Google обновил способ оценки качества веб-страниц, введя новый стандарт под названием Page Experience. Он оценивает, насколько приятно и удобно пользователю взаимодействовать с веб-страницей. Основой для оценки служат так называемые Core Web Vitals — ключевые показатели качества веб-страниц:
- Largest Contentful Paint (LCP) — этот показатель измеряет, как быстро на странице появляется основной контент, который видит пользователь. Чем быстрее это происходит, тем лучше.
- First Input Delay (FID) оценивает, насколько быстро страница реагирует на действия пользователя, например, когда он кликает по кнопке. Если реакция происходит без задержек, значит, пользовательский опыт на высоте.
- Cumulative Layout Shift (CLS) измеряет стабильность элементов на странице во время загрузки. Если элементы скачут и перемещаются, это создаёт неудобства для пользователя.
Для проверки и улучшения этих показателей можно использовать инструменты Google Search Console. Сервис отслеживает, как сайт показывается в поисковой системе Google и выявляет проблемы, которые влияют на пользовательский опыт и поисковую оптимизацию.
В «Яндексе» ситуация аналогична: мобильная версия учитывается при ранжировании. Более того, проведение хорошей адаптивной вёрстки приводит к отображению сразу двух версий в поисковой выдаче — мобильной и десктопной. Это увеличивает шансы на привлечение трафика и улучшает общие показатели сайта.
Из чего складывается дизайн
Абсолютные и относительные единицы
Оптимизация сайта для мобильных устройств требует понимания различий между абсолютными и относительными единицами измерения. Они влияют на то, как элементы веб-страницы масштабируются и адаптируются под различные размеры экранов.
Определение абсолютных единиц (пиксели)
Абсолютные единицы, пиксели (px), представляют собой фиксированные размеры, которые не изменяются в зависимости от устройства или разрешения экрана. Один пиксель — это минимальная единица измерения на экране.
Преимущества пикселей:
- Пиксели позволяют точно задавать размеры элементов, что полезно при создании дизайна с фиксированными размерами.
- Использование пикселей легко понять и реализовать, что делает их популярным выбором для начинающих веб-дизайнеров.
Недостатки пикселей:
- Пиксели не учитывают различные размеры и разрешения экранов, что делает их неудобными для адаптивного дизайна.
- Элементы, заданные в пикселях, могут отображаться некорректно на устройствах с высоким разрешением или на экранах с меньшим размером.
Определение относительных единиц (em, rem, проценты)
Относительные единицы, em, rem и проценты (%), масштабируются в зависимости от контекста, в котором они используются.
Em — единица измерения основана на размере шрифта родительского элемента. Родительский элемент — это элемент, внутри которого находится другой элемент. Например, если абзац текста находится внутри блока, то блок является родительским элементом для абзаца. 1em равен размеру шрифта родителя, 2em — это в два раза больше и так далее.
Rem — это единица измерения, основанная на размере шрифта корневого элемента (обычно элемента <html>). Корневой элемент — это основной элемент, который содержит весь контент веб-страницы. 1rem равен размеру шрифта корневого элемента.
Проценты (%) — единица измерения основана на процентном отношении к размеру родительского элемента. Например, если ширина родительского элемента составляет 100px, то 50% ширины дочернего элемента будет 50px.
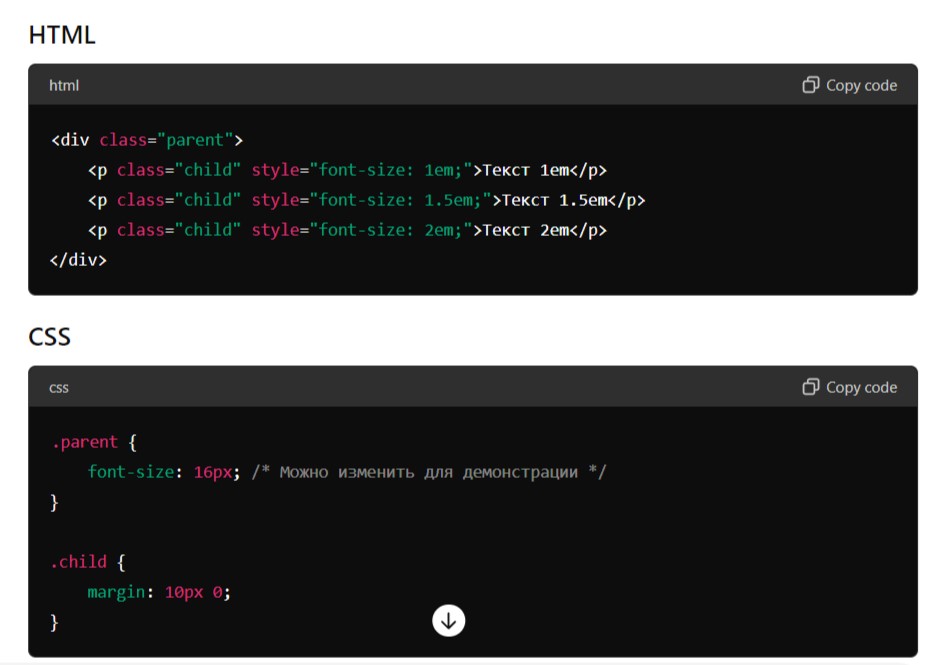
Вставьте в CodePen этот код, чтобы понять, как работают em и rem
Преимущества относительных единиц:
- Относительные единицы автоматически подстраиваются под размер экрана, обеспечивая корректное отображение элементов на любых устройствах.
- Использование em, rem и процентов позволяет создать адаптивный дизайн, который выглядит хорошо как на больших экранах, так и на маленьких.
- Относительные единицы упрощают изменение размера элементов при изменении размера шрифта или экрана, что полезно для пользователей с особыми потребностями или при использовании разных устройств.
Размеры шрифтов
При создании адаптивного дизайна важно правильно настроить размеры шрифтов, чтобы текст был читабельным на любых устройствах.
Размер шрифта по умолчанию в браузерах
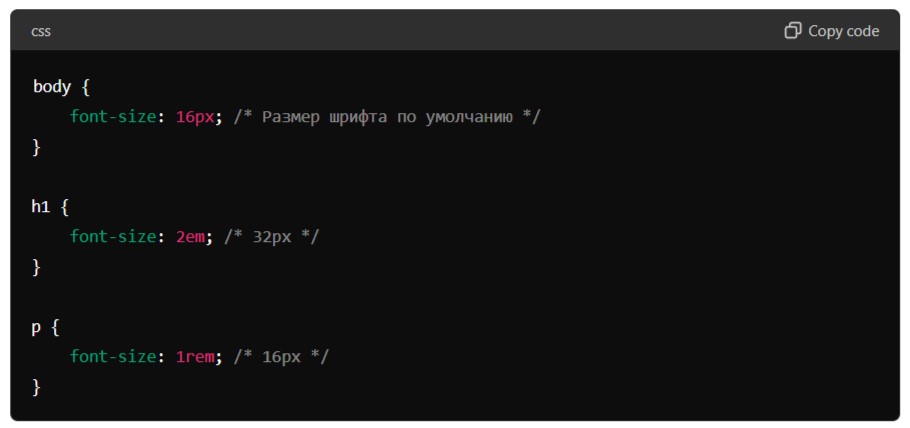
По умолчанию большинство браузеров используют размер шрифта 16 пикселей. Это означает, что если не указаны другие размеры, текст будет отображаться с размером 16px.
Пример расчёта размеров с использованием em и rem
Относительные единицы измерения em и rem позволяют легко изменять размеры шрифтов в зависимости от контекста. Рассмотрим примеры:
- Em. Если родительский элемент имеет размер шрифта 16px, то 1em будет равен 16px, 2em — 32px, а 0,5em — 8px.
- Rem. Эта единица всегда основана на размере шрифта корневого элемента (обычно элемента <html>). Если корневой элемент имеет размер шрифта 16px, то 1rem будет равен 16px, 2rem — 32px, а 0,5rem — 8px.
Пример использования:
Преимущества изменения размера шрифта по умолчанию
Изменение размера шрифта по умолчанию имеет несколько преимуществ:
- Гибкость — легче изменять все размеры шрифтов на сайте, просто изменив размер шрифта корневого элемента.
- Удобство для пользователей — пользователи могут изменять размеры текста через настройки браузера.
- Упрощение управления стилями — относительные единицы позволяют легко управлять стилями и поддерживать единообразие в дизайне.
Настройка размеров шрифтов в Gutenberg и Elementor
Современные инструменты для создания сайтов Gutenberg и Elementor предоставляют удобные возможности для настройки размеров шрифтов.
В редакторе Gutenberg можно изменить размер шрифта для каждого блока. Для этого выберите блок, перейдите в панель настроек справа и выберите нужный размер шрифта из предложенных вариантов (маленький, обычный, большой и т. д.).
В Elementor настройка размеров шрифтов осуществляется через глобальные настройки. В панели управления выберите «Глобальные настройки», затем «Шрифты». Здесь можно задать размеры шрифтов для различных типов элементов (заголовки, абзацы и т. д.) с использованием относительных единиц (em, rem) или пикселей.
Ширина и высота области просмотра (vw и vh)
При создании адаптивного дизайна важно учитывать размеры области просмотра (viewport), чтобы элементы сайта могли автоматически подстраиваться под размеры экрана устройства. Единицы измерения vw (viewport width) и vh (viewport height) помогают достичь этой цели.
Определение vw и vh
Vw (viewport width) — единица измерения, равная 1% от ширины области просмотра. Например, если ширина области просмотра составляет 1000 пикселей, то 1vw будет равен 10 пикселям.
Vh (viewport height) — единица измерения, равная 1% от высоты области просмотра. Например, если высота области просмотра составляет 800 пикселей, то 1vh будет равен 8 пикселям.
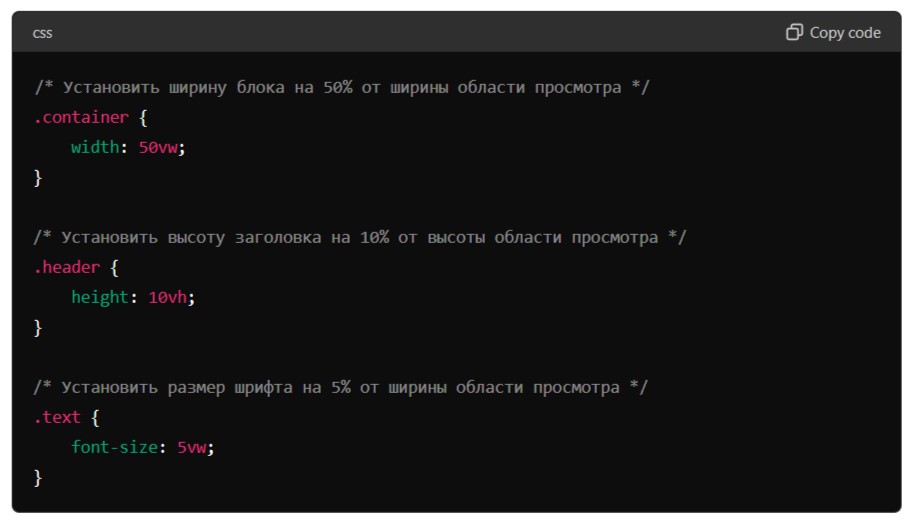
Пример использования vw и vh для адаптивного дизайна
Использование vw и vh позволяет создавать элементы, которые автоматически изменяют свои размеры в зависимости от размера экрана. Пример:
Преимущества использования единиц vw и vh
- Адаптивность — элементы автоматически подстраиваются под размеры экрана, что обеспечивает корректное отображение на любых устройствах.
- Универсальность — единицы vw и vh можно использовать для различных свойств CSS: ширины, высоты, отступов и размеров шрифтов.
- Лёгкость — использование vw и vh упрощает управление размерами элементов по сравнению с фиксированными единицами.
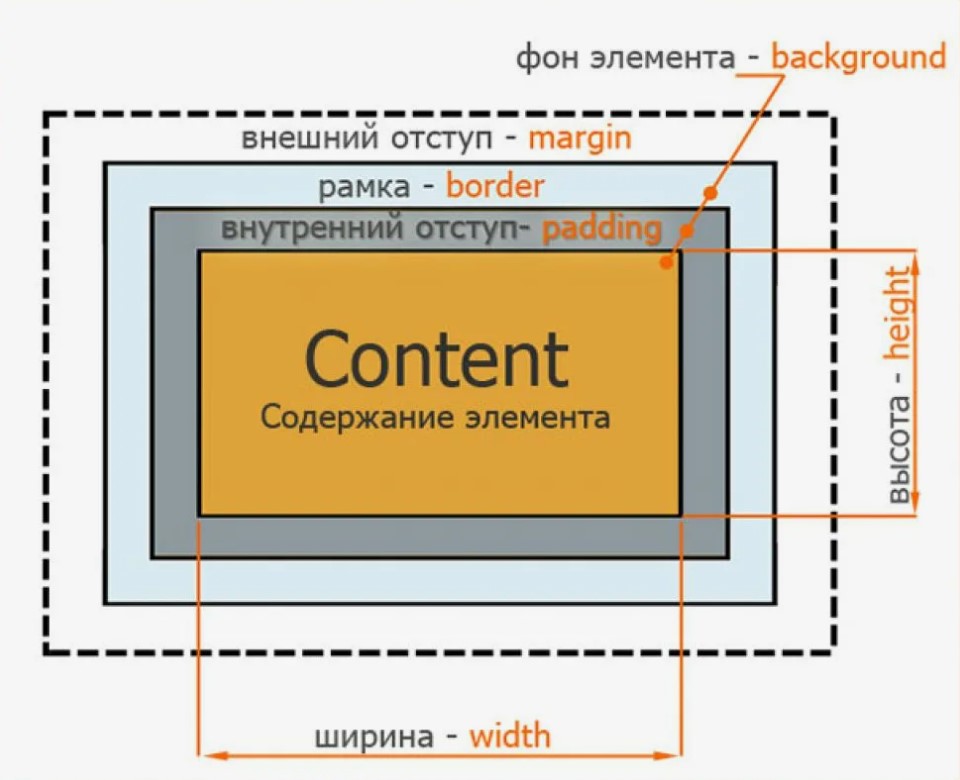
Поля и отступы
При создании адаптивного дизайна важно учитывать, как поля (margins) и отступы (padding) влияют на расположение элементов на странице. Фиксированные отступы иногда создают проблемы на разных устройствах, тогда как использование процентов позволяет достичь более гибкого и отзывчивого дизайна.
Проблема фиксированных отступов на разных устройствах
Фиксированные отступы, заданные в пикселях (px), приводят к некорректному отображению элементов на разных устройствах. Например, если задать отступ в 50 пикселей, это может выглядеть нормально на десктопе, но занять слишком много места на мобильном устройстве. Вот несколько проблем, связанных с использованием фиксированных отступов:
- Непропорциональность — отступы, заданные в пикселях, занимают слишком много или слишком мало места в зависимости от размера экрана.
- Некорректное отображение — элементы перекрываются или слишком плотно располагаются друг к другу на маленьких экранах, что ухудшает пользовательский опыт.
- Сложность адаптации — требуется больше усилий для настройки отступов под разные устройства, что усложняет разработку и поддержку сайта.
Преимущества использования процентов для полей и отступов
Использование процентов (%) для задания полей и отступов помогает избежать проблем и обеспечивает адаптивность дизайна. Преимущества:
- Отступы автоматически подстраиваются под размеры экрана, обеспечивая пропорциональное размещение элементов на всех устройствах.
- Процентные отступы легко изменяются в зависимости от ширины или высоты родительского элемента, что позволяет создавать более гибкий и отзывчивый дизайн.
- Элементы, расположенные с использованием процентных отступов, выглядят лучше на любых устройствах, обеспечивая удобство и комфорт для пользователей.
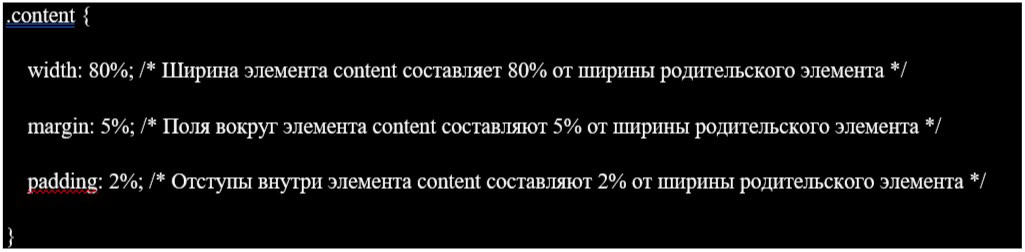
Пример использования процентов для полей и отступов:
В этом примере элемент с классом .content будет занимать 80% ширины родительского элемента, а его поля и отступы будут автоматически подстраиваться под размер экрана, обеспечивая пропорциональное и удобное расположение на всех устройствах.
Медиа-запросы и адаптивная вёрстка
Медиа-запросы (media queries) — это мощный инструмент CSS, который позволяет изменять стили веб-страницы в зависимости от характеристик устройства.
Основы работы с медиа-запросами
Медиа-запросы позволяют применять CSS-стили только при выполнении определённых условий. Это помогает создавать адаптивные макеты, которые автоматически подстраиваются под различные размеры экранов и устройства.
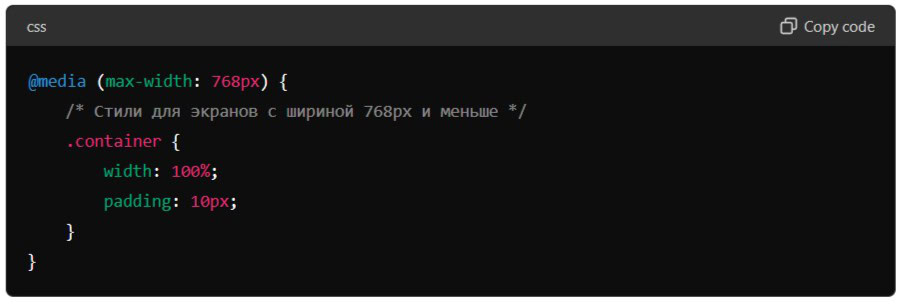
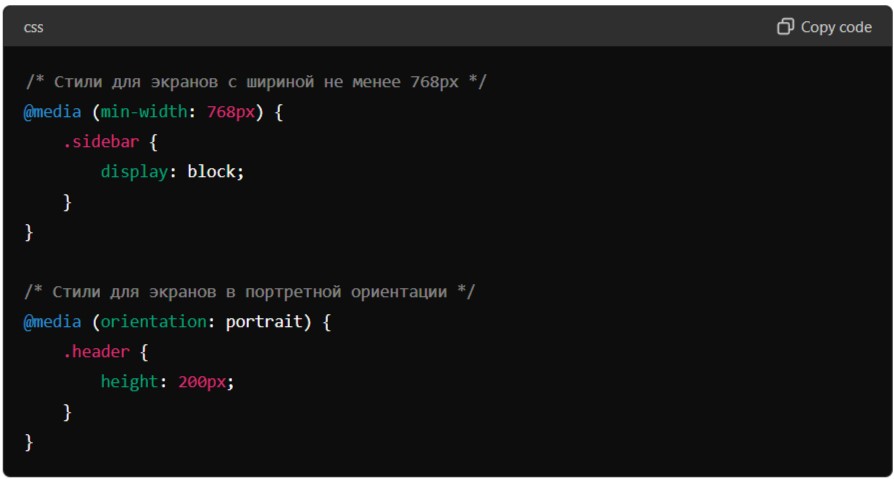
Пример базового медиа-запроса:
Примеры условий для медиа-запросов:
- min-width и max-width определяют минимальную и максимальную ширину области просмотра;
- min-height и max-height устанавливают минимальную и максимальную высоту области просмотра;
- orientation задаёт ориентацию устройства (portrait или landscape);
- resolution определяет разрешение экрана.
Оптимальные значения для различных устройств
Для создания адаптивной вёрстки часто используют следующие значения ширины экрана:
- 320px — маленькие мобильные устройства;
- 480px — большие мобильные устройства;
- 768px — планшеты в портретной ориентации;
- 992px — планшеты в ландшафтной ориентации и небольшие десктопы;
- 1200px и выше — компьютеры и большие экраны.
Пример: адаптация простого макета с использованием медиа-запросов
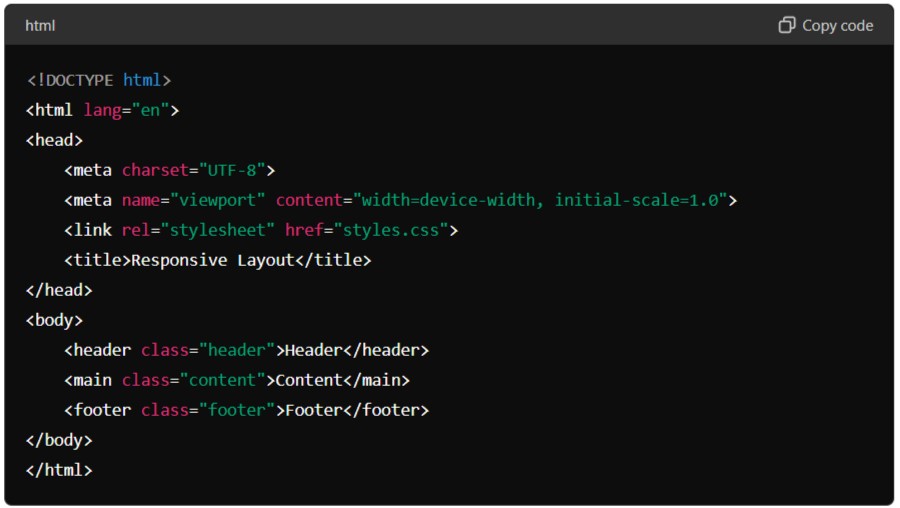
Рассмотрим пример адаптации простого макета веб-страницы с использованием медиа-запросов. В нём мы будем изменять стили для трёх разных параметров экрана: мобильные устройства, планшеты и десктопы.
HTML:
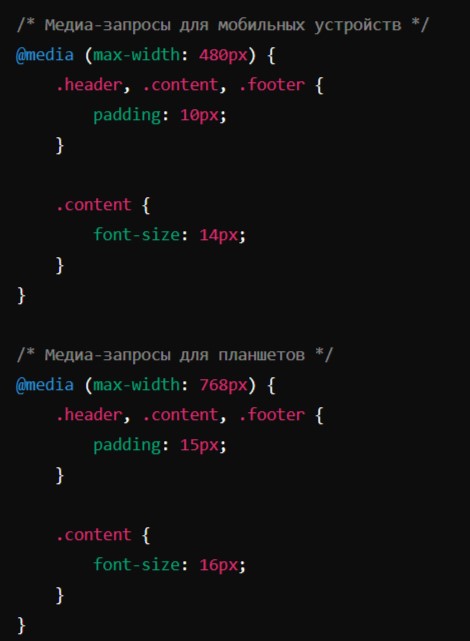
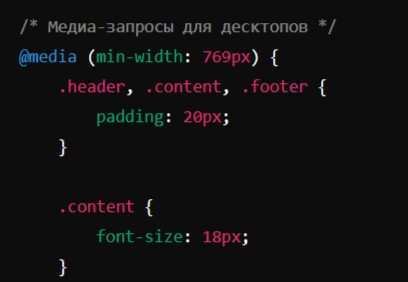
CSS:
В этом примере использованы медиа-запросы для изменения стилей в зависимости от ширины экрана. На мобильных устройствах уменьшены отступы и размер шрифта, на планшетах отступы и размер шрифта увеличены, а на десктопах установлены стандартные значения. Это позволяет обеспечить корректное отображение и удобство использования сайта на всех устройствах.
12 принципов пригодного для мобильных устройств сайта
- Интерфейс одинаково хорошо отображается на любых экранах. Дизайн адаптируется под различные размеры экранов, обеспечивая удобство навигации и чтения на любых устройствах.
- Сайт доступен для роботов. Необходимо разрешить индексацию CSS, JavaScript и изображений для поисковых роботов, чтобы они могли корректно сканировать и индексировать сайт.
- Сервер должен отдавать ответ 200 OK. Такой код состояния HTTP сообщает, что запрос пользователя успешно обработан и страница загружена корректно. Этот ответ важен для SEO, так как подтверждает доступность страницы для пользователей и поисковых систем.
- Поддержка всех технологий. Сайт должен избегать использования устаревших технологий: Flash, Java-апплетов и Silverlight, которые не поддерживаются на большинстве мобильных устройств.
- Быстрая загрузка. Оптимизация изображений, минимизация кода, использование CDN и кэширования ускоряют загрузку страниц, улучшая пользовательский опыт и SEO.
- Только вертикальный скролл. На пригодном для мобильных устройств сайте весь контент должен располагаться внутри границ экрана, исключая горизонтальную прокрутку.
- Крупные значки и шрифты. Элементы управления и буквы должны быть достаточно большими, чтобы пользователи могли легко взаимодействовать с сайтом на сенсорных экранах.
- Контрастный текст. Цвет букв должен быть контрастным по отношению к фону для улучшения читаемости.
- Всплывающие окна не закрывают контент. Они должны быть ненавязчивыми и легко закрываться, чтобы не мешать пользователю.
- Упрощённая регистрация. Она должна запрашивать только необходимую информацию и поддерживать авторизацию через социальные сети.
- Использование геоданных. Сайт может определять местоположение для улучшения пользовательского опыта.
- Упрощённая связь с компанией. Контактная информация должна быть легко доступна.
12 рекомендаций для мобильного SEO
1. Не блокируйте JavaScript, CSS и графические файлы.
Убедитесь, что эти ресурсы доступны и поисковые боты могут корректно сканировать и индексировать сайт.
2. Используйте HTML5 для анимации.
HTML5 обеспечивает совместимость анимаций со всеми устройствами, улучшая пользовательский опыт.
3. Избегайте невоспроизводимого контента
Избегайте использования Flash и других технологий, которые не поддерживаются мобильными устройствами.
4. Исправляйте ошибочные редиректы и перекрёстные ссылки.
Настройте корректные переадресации для мобильных страниц и избегайте ссылок, ведущих на неправильные страницы.
5. Используйте простые баннеры для рекламы приложений.
Вместо межстраничных объявлений используйте небольшие баннеры, которые не мешают пользователю.
6. Оптимизируйте мета-теги и используйте Schema.org.
Создавайте лаконичные и информативные теги и используйте структурированные данные для улучшения видимости в поисковых системах.
7. Оптимизируйте под локальный поиск.
Добавьте данные о местоположении, чтобы улучшить результаты локального поиска.
8. Создайте XML-карту сайта для мобильной версии.
Отправьте карту сайта в поисковые системы для лучшего индексирования мобильных страниц.
9. Ускорьте загрузку страниц на мобильных устройствах.
Снизьте количество анимаций, видео и динамических элементов, оптимизируйте шрифты и CSS для более быстрой загрузки страниц.
10. Используйте кеширования браузера.
Оно ускоряет загрузку страниц, сохраняя данные, которые уже были доступны ранее.
11. Оптимизируйте код и ресуры
Минимизируйте HTML-код и удалите повторяющиеся данные для повышения производительности и уменьшения времени загрузки.
12. Обеспечьте безопасность и шифрование
Используйте HTTPS и защитите личные данные пользователей.
2 способа, как проверить сайт на мобилопригодность
- Используйте смартфоны и планшеты, чтобы проверить, как сайт отображается и функционирует на реальных устройствах.
- Воспользуйтесь онлайн-инструментами:
- Google Mobile-Friendly Test проверяет, насколько хорошо сайт оптимизирован для мобильных устройств и предоставляет рекомендации по улучшению.
- «Яндекс Вебмастер» анализирует мобильную версию сайта и выдаёт отчёты с предложениями по оптимизации.
- Google PageSpeed Insights оценивает производительность сайта на мобильных устройствах, выявляет проблемы с загрузкой страниц и предлагает решения для улучшения скорости.
Заключение
Оптимизация сайта для мобильных устройств — неотъемлемая частью успешной стратегии в современном цифровом мире. Высокая доля мобильного трафика, улучшенный пользовательский опыт и преимущества в SEO делают мобильную адаптацию необходимой.
Если вы хотите, чтобы ваш сайт был конкурентоспособным и приносил максимальную пользу бизнесу, не откладывайте адаптивный дизайн. Наши специалисты помогут создать сайт, соответствующий всем современным требованиям.
5 способов оптимизировать сайт под мобильные устройства:
Объясняем за 10 минут, как происходит адаптация сайта:
Адаптивная вёрстка за 15 минут:
Теги публикации: SEO для мобильных устройств, адаптивная вёрстка, оптимизация сайта, оптимизировать сайт

![[Кейс] Разработали интернет-магазин для промышленной группы «Тайпит». Результаты 3 лет сотрудничества по веб-разработке и SEO | Кейс от агентства optimism.ru [Кейс] Разработали интернет-магазин для промышленной группы «Тайпит». Результаты 3 лет сотрудничества по веб-разработке и SEO | веб-разработка, кейс, метеорологическое оборудования, метеорология, нева](https://optimism.ru/blog/wp-content/uploads/2023/05/meteroeologia_taipit-300x170.jpg)


Такой подход позволяет увеличить спрос и снизить стоимость каждого клиента
Оптимизация сайта под максимально широкий пул ключевых запросов
Вид поискового продвижения, при котором оплата производится за целевые действия