Трансформация в деле. Как перепрошить динамические страницы и их индексацию
Представьте: вы создали сайт с анимацией, плавными переходами и персональными рекомендациями для каждого пользователя. Он выглядит как футуристичный шедевр! Но есть проблема: Google его почти не видит. Страницы не индексируются, трафик нулевой, а конкуренты с простенькими сайтами на первых местах. Знакомо? Виной всему могут быть динамические страницы. Но не спешите паниковать — сейчас разберемся, как сделать их «дружелюбными» для поисковиков.
Что такое динамические страницы и почему они «капризничают»?
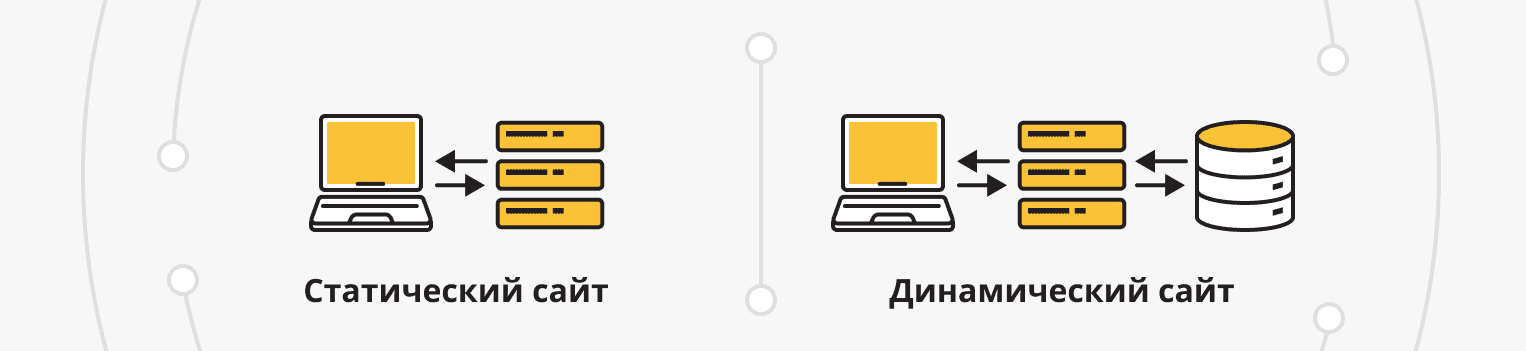
- Статические страницы — как книга: контент не меняется. Каждая страница — отдельный HTML-файл. Поисковики их обожают: всё просто и предсказуемо.
- Динамические страницы — как живой организм. Контент подстраивается под пользователя: персональные рекомендации, фильтры, корзина покупок. Создаются «на лету» с помощью JavaScript, PHP, React и других технологий.
Проблема в том, что…
Поисковые роботы — как туристы без интернета. Они заходят на сайт, пытаются прочитать его «карту» (HTML), но динамический контент часто грузится позже через JS. Робот не станет ждать, пока выполнится скрипт, и уйдет с пустыми руками. Результат: страница не попадает в индекс.
Где «живут» динамические страницы?
Они везде: от интернет-магазинов с фильтрами («показать товары до 5000 руб.») до новостных порталов с бесконечной лентой. Даже соцсети используют динамику — вспомните, как подгружаются новые посты при скролле. Но если такой контент не видит Google, ваш сайт теряет аудиторию.
Секреты индексации динамического контента
Используйте Server-Side Rendering (SSR) — рендеринг на стороне сервера. Так вы отдаете поисковику готовый HTML, как в старые добрые времена.
Как это работает
Сервер генерирует полную версию страницы и отправляет ее браузеру. Пользователь и робот видят одно и то же.
Фреймворки в помощь
Next.js (для React), Nuxt.js (Vue), Angular Universal.
Пример: если ваш интернет-магазин использует React, подключите Next.js — это упростит SSR без переписывания кода.
Кейс: сайт FashionHub внедрил SSR для карточек товаров. Через 3 месяца трафик из поиска вырос на 65%.
Динамический рендеринг — хитрый трюк
Подавайте разную версию страницы роботам и пользователям.
Как настроить
Определяйте пользователя — человек это или бот (например, через User-Agent). Для ботов отдавайте предварительно сгенерированный HTML, для людей — красивую динамическую версию.
Инструменты: Puppeteer, Rendertron.
- Установите Rendertron на сервер.
- Настройте middleware для определения ботов.
- Для ботов — рендерите страницу через Rendertron и отдайте HTML.
Помогите роботу ползать правильно
Чистые URL вместо «#!»
Раньше для AJAX-страниц использовали хэши (#!), но сегодня лучше использовать History API.
Sitemap.xml
Укажите все важные URL, даже если они динамические. Обновляйте файл при добавлении новых страниц.
Метатеги и микроразметка
Используйте canonical, чтобы избежать дублей, и Schema.org для структурированных данных (например, разметка товаров для интернет-магазина).
Ленивая загрузка — но с умом
Если контент подгружается при скролле (например, лента товаров):
- Добавьте кнопку «Показать еще» с обычной ссылкой. Так робот сможет перейти по ней и проиндексировать скрытый контент.
- Используйте Intersection Observer API для оптимизации загрузки. Но не забывайте: первый экран должен быть статичным!
Структурированные данные — ваш друг
Даже динамический контент можно «рассказать» Google через Schema.org.
Например:
- Разметка отзывов, рейтингов, цен.
- Указание категорий товаров для фильтров.
Инструменты, которые спасут ваш сайт
- Google Search Console
- Проверьте вкладку «Сканирование» → «Просмотреть как Googlebot». Увидите сайт глазами робота.
- Используйте «Проверка URL» — инструмент покажет ошибки рендеринга.
- Lighthouse
Проанализируйте производительность и SEO. Стремитесь к показателю выше 90. Особое внимание:
- Time to Interactive — время до полной загрузки JS.
- SEO-рекомендации — например, отсутствие alt-тегов у изображений.
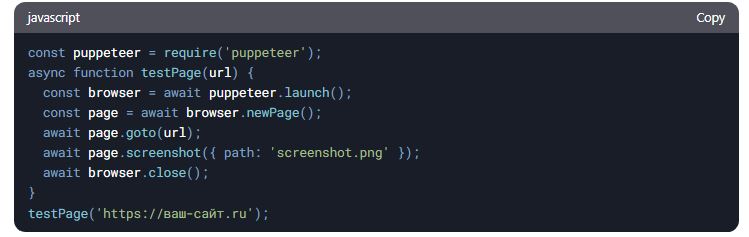
- Puppeteer
Автоматизируйте скриншоты страниц после выполнения JS. Так вы убедитесь, что контент доступен для роботов. Пример скрипта:
- Prerender.io
Сервис для предварительного рендеринга. Подходит, если не хотите возиться с SSR самостоятельно.
- Screaming Frog
Просканируйте сайт в режиме робота. Найдете битые ссылки, дубли и недоступный JS-контент.
Чего НЕ делать с динамическими страницами
- Не злоупотребляйте AJAX для основного контента
Если текст статьи подгружается через JS, робот может его пропустить.
- Не блокируйте JS и CSS в robots.txt
Иначе Google не поймет, как выглядит страница.
- Не создавайте «пустые» страницы-обертки
Контент должен быть доступен даже без JS.
- Не игнорируйте пагинацию
Если у вас бесконечный скролл, добавьте традиционную пагинацию для роботов.
- Тестируйте, улучшайте, повторяйте
Даже после оптимизации регулярно проверяйте:
- Сколько страниц в индексе (Google Search Console → Покрытие).
- Скорость загрузки (PageSpeed Insights, Web Vitals).
- Ошибки рендеринга (Screaming Frog + режим инкогнито).
Совет: настройте автоматические еженедельные отчеты в Google Analytics и Search Console. Если трафик падает — проверьте, не сломался ли рендеринг после обновления.
Реальные кейсы — вдохновляйтесь!
Кейс 1
Онлайн-кинотеатр FilmBox внедрил SSR для страниц фильмов. Через 4 месяца органический трафик вырос на 120%.
Кейс 2
Маркетплейс EcoGoods использовал динамический рендеринг для поисковой выдачи. Доля проиндексированных страниц увеличилась с 30% до 95%.
Динамика — это не страшно!
Динамические страницы — не враги SEO, если подходить к ним с умом. Используйте SSR, следите за техническим здоровьем сайта и не забывайте, что главное — баланс между красотой и функциональностью. Помните: даже самый современный сайт должен быть видимым.
Нужна помощь?
Команда агентства «Оптимизм» знает все о динамическом SEO! Мы поможем:
- Настроить SSR или пререндеринг.
- Провести технический аудит.
- Увеличить долю проиндексированных страниц.
Теги публикации: динамические страницы, индексация, продвижение сайта, раскрутка сайтов


Такой подход позволяет увеличить спрос и снизить стоимость каждого клиента
Оптимизация сайта под максимально широкий пул ключевых запросов
Вид поискового продвижения, при котором оплата производится за целевые действия