Внутренняя оптимизация сайта: советы по улучшению
Внутренняя оптимизация сайта и его контента играет ключевую роль в улучшении видимости в поисковых системах. Она охватывает множество аспектов, включая создание логичной структуры сайта, улучшение скорости загрузки страниц и оптимизацию текстов. В этом кратком руководстве мы рассмотрим основные шаги, которые помогут вам сделать ваш сайт более привлекательным и эффективным как для пользователей, так и для поисковых систем.
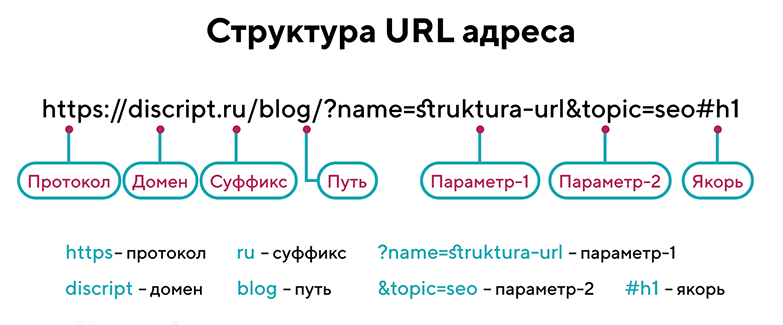
Как создать идеальную структуру URL: важность и советы
Правильная структура URL важна не только для SEO, но и для удобства пользователей. Чёткие и логичные URL помогают поисковым системам лучше индексировать ваш сайт и упрощают навигацию для посетителей. Давайте разберём, как этого добиться.
Важность структуры URL
Правильная структура URL — это ключ к успеху в SEO. Она помогает поисковым системам легче сканировать и индексировать страницы вашего сайта, а также улучшает восприятие URL пользователями.
Советы по созданию идеальной структуры URL
1. Используйте понятные и описательные слова.
Понятные URL помогают пользователям и поисковым системам лучше понять содержание страницы. Включайте ключевые слова, которые отражают содержание страницы.
- Плохо: www.example.ru/p12345
- Хорошо: www.example.ru/products/laptop-dell-xps-13
Пользователи и поисковые системы сразу понимают, о чём идет речь, что улучшает восприятие и индексирование страницы.
2. Избегайте использования специальных символов.
Специальные символы “?”, “&” и “=” могут усложнить восприятие URL и его индексацию. Держите URL простыми и чистыми.
- Плохо: www.example.ru/products/laptop-dell-xps-13?ref=123&cat=456
- Хорошо: www.example.ru/products/laptop-dell-xps-13
Простые URL лучше воспринимаются пользователями и поисковыми системами, что улучшает SEO.
3. Используйте дефисы для разделения слов.
Дефисы делают URL более читабельными и понятными как для пользователей, так и для поисковых систем.
- Плохо: www.example.ru/productslaptopdellxps13
- Хорошо: www.example.ru/products/laptop-dell-xps-13
Использование дефисов помогает избежать слитности и улучшает восприятие URL.
4. Делайте URL короткими и простыми.
Короткие URL легче запоминаются и воспринимаются. Они должны быть максимально информативными при минимальной длине.
- Плохо: www.example.ru/products/electronics/laptops/dell/xps-13-ultrabook-with-8gb-ram-256gb-ssd-and-touch-screen
- Хорошо: www.example.ru/products/laptop-dell-xps-13
Короткие URL упрощают навигацию и лучше воспринимаются пользователями.
5. Используйте иерархическую структуру.
Организуйте страницы в логическую иерархию, чтобы пользователи и поисковые системы могли легко понять структуру сайта.
- Плохо: www.example.ru/xps-13
- Хорошо: www.example.ru/products/laptops/dell/xps-13
Иерархическая структура помогает пользователям ориентироваться на сайте и улучшает индексирование.
Внутренние ссылки: секреты успешной навигации по сайту
Внутренние ссылки — это важный инструмент, который может значительно улучшить как SEO вашего сайта, так и пользовательский опыт. Давайте рассмотрим, как правильно использовать внутренние ссылки для достижения этих целей.
Зачем нужны внутренние ссылки?
Внутренние ссылки связывают страницы вашего сайта между собой. Это помогает:
- Улучшить навигацию по сайту.
- Распределить вес страниц для поисковых систем.
- Увеличить время, которое пользователи проводят на сайте.
- Повысить индексируемость страниц.
Как правильно использовать внутренние ссылки?
1. Создание логичной структуры ссылок.
Каждая страница должна быть связана с другими страницами, чтобы создать логичную и удобную структуру. Это поможет пользователям легко находить нужную информацию и улучшит индексацию сайта поисковыми системами.
Пример: свяжите страницы блога со статьями на похожие темы, чтобы читатели могли продолжать изучать интересующий их вопрос.
2. Использование анкорного текста.
Анкорный текст (текст, на который можно нажать) должен быть описательным и релевантным содержанию целевой страницы. Он помогает поисковым системам понять, о чём идет речь на целевой странице, и улучшает SEO.
- Плохо: «Кликните здесь».
- Хорошо: «Узнайте больше о преимуществах внутренних ссылок».
3. Распределение веса страниц.
Каждая страница имеет свой вес, который передаётся через ссылки. Внутренние ссылки помогают распределить его по всему сайту, повышая важность ключевых страниц.
Пример: если у вас есть страница с высоким авторитетом, свяжите её с менее популярными страницами, чтобы увеличить их значимость.
4. Использование хлебных крошек.
Хлебные крошки — это навигационные цепочки, которые показывают путь пользователя от главной страницы к текущей. Они улучшают навигацию и помогают пользователям вернуться на предыдущие страницы.
Пример: Главная > Блог > SEO > Внутренние ссылки.
5. Контентные ссылки.
Добавляйте ссылки в текстовый контент ваших страниц. Это не только улучшает SEO, но и помогает пользователям найти дополнительные материалы по интересующей их теме.
Пример: в статье о SEO можно добавить ссылки на статьи о ключевых словах, метаописаниях и оптимизации контента.
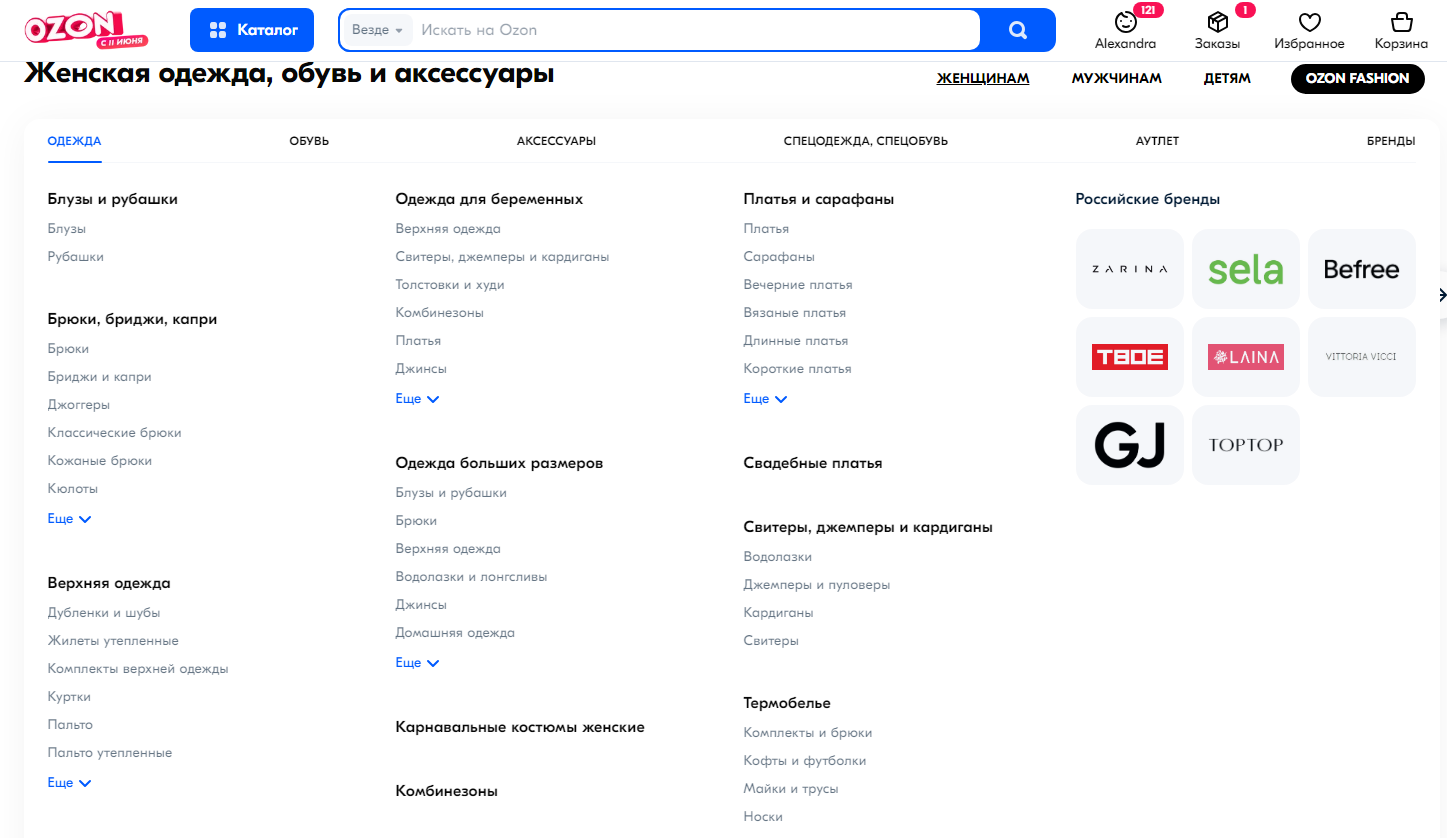
Если у вас внушительный каталог, лучше создать мега-меню, например, как у Ozon:
Скорость загрузки сайта: как ускорить ваш сайт и не потерять посетителей
Скорость загрузки сайта играет ключевую роль в удержании пользователей и улучшении SEO. Медленные страницы могут отпугнуть посетителей и негативно повлиять на ранжирование сайта в поисковых системах. Давайте рассмотрим практические советы по оптимизации скорости загрузки страниц.
Почему скорость загрузки важна?
- Удержание пользователей: быстрый сайт удерживает посетителей, в то время как медленный может привести к высокой частоте отказов.
- SEO: поисковые системы учитывают скорость загрузки страниц при ранжировании сайтов.
- Конверсии: ускорение загрузки может значительно повысить конверсии, так как пользователи с большей вероятностью совершат целевое действие на быстро загружающемся сайте.
Практические советы по оптимизации скорости загрузки страниц
1. Минимизируйте HTTP-запросы.
Каждый элемент страницы (изображения, стили, скрипты) требует отдельного HTTP-запроса. Уменьшение их количества ускоряет загрузку.
- Как это сделать: объедините CSS и JavaScript файлы, используйте CSS-спрайты для изображений.
- Пример: вместо загрузки отдельных иконок для каждого элемента меню, объедините их в один спрайт.
2. Оптимизируйте изображения.
Большие изображения могут значительно замедлить загрузку страницы.
- Как это сделать: используйте современные форматы изображений, например, WebP, и сжимайте изображения без потери качества.
- Инструменты: TinyPNG, ImageOptim, Kraken.io.
3. Используйте кэширование браузера.
Кэширование позволяет браузеру сохранять копии ваших страниц, чтобы при повторном посещении не загружать их заново.
- Как это сделать: настройте заголовки кэширования в файле .htaccess для веб-сервера Apache или в настройках вашего CDN.
- Пример: установите срок хранения изображений и стилей на длительный период.
4. Минимизируйте CSS и JavaScript
Уменьшение размера CSS и JavaScript файлов помогает сократить время загрузки.
- Как это сделать: удалите лишние пробелы, комментарии и ненужный код из файлов.
Инструменты: UglifyJS для JavaScript, CSSNano для CSS.
5. Используйте асинхронную загрузку JavaScript.
Асинхронная загрузка позволяет загружать JavaScript файлы параллельно с остальным содержимым страницы.
- Как это сделать: добавьте атрибут async или defer к тегам <script>.
- Пример: <script src=”example.js” async></script>
6. Включите сжатие Gzip.
Сжатие Gzip уменьшает размер передаваемых данных, что ускоряет загрузку страниц.
- Как это сделать: настройте ваш веб-сервер для использования сжатия Gzip.
- Пример: для Apache добавьте в файл .htaccess следующие строки:
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
7. Улучшите производительность сервера.
Мощность вашего сервера и его конфигурация могут значительно влиять на скорость загрузки.
- Как это сделать: обновите оборудование, используйте CDN для распределения нагрузки, оптимизируйте базу данных.
- Пример: использование CDN, такого как Cloudflare или Amazon CloudFront, для ускорения доставки контента.
Каким должно быть оптимальное время загрузки сайта:
Контент, который привлекает: использование ключевых слов и читабельность
Правильное использование ключевых слов и улучшение читабельности контента играют ключевую роль в SEO и пользовательском опыте. Давайте рассмотрим, как создать контент, который будет привлекать и удерживать внимание пользователей, а также повысит видимость вашего сайта в поисковых системах.
Использование ключевых слов
- Выбор ключевых слов
Прежде чем начать писать, проведите исследование ключевых слов. Используйте Яндекс.Вордстат или Serpstat, чтобы определить наиболее релевантные и популярные запросы для вашей темы.
Пример: если вы пишете статью о здоровом питании, ключевыми словами могут быть «здоровое питание», «диетические рецепты», «польза овощей».
2. Естественное включение ключевых слов.
Добавляйте ключевые слова в контент естественным образом. Они должны вписываться в текст и не нарушать его читабельность.
- Плохо: «Здоровое питание важно, так как здоровое питание помогает вам быть здоровым».
- Хорошо: «Здоровое питание играет важную роль в поддержании общего здоровья и благополучия».
3. Использование ключевых слов в заголовках и подзаголовках.
Ключевые слова в заголовках и подзаголовках помогают поисковым системам понять структуру и содержание вашей статьи.
- Пример заголовка: «Польза здорового питания: 10 причин включить овощи в рацион».
- Пример подзаголовка: «Диетические рецепты для быстрого похудения».
Читабельность контента
1. Краткие абзацы.
Используйте короткие абзацы, чтобы текст был легче воспринимаем. Длинные блоки текста могут отпугнуть читателей.
Пример: разделяйте текст на абзацы по 2-3 предложения.
2. Списки и таблицы.
Использование списков и таблиц помогает структурировать информацию и делает ее более доступной для восприятия.
Пример:
Плюсы здорового питания:
- Улучшение самочувствия.
- Повышение уровня энергии.
- Поддержание здорового веса.
3. Подзаголовки.
Подзаголовки помогают разбить текст на логические части, что облегчает его чтение и навигацию.
Пример подзаголовка: «Как правильно составить диетическое меню».
4. Использование мультимедийных элементов.
Интеграция изображений, видео и инфографики делает контент более интересным и привлекает внимание.
Пример: вставьте инфографику с преимуществами разных видов овощей.
5. Простота языка.
Пишите простым и понятным языком. Избегайте сложных терминов и жаргона.
Пример: «Употребление овощей помогает улучшить пищеварение и обеспечить организм необходимыми витаминами и минералами».
Адаптивный дизайн: почему ваш сайт должен быть мобильным
Большинство пользователей используют мобильные устройства для доступа в интернет, поэтому сейчас адаптивный дизайн необходим. Давайте рассмотрим, почему мобильная оптимизация так важна и как улучшить адаптивность вашего сайта.
Важность мобильной оптимизации
1. Рост числа мобильных пользователей.
С каждым годом количество пользователей мобильных устройств растёт. Люди все чаще используют смартфоны и планшеты для поиска информации, покупок, общения и развлечений. Это означает, что ваш сайт должен быть удобным для мобильных пользователей.
По данным Statista, в 2023 году число мобильных интернет-пользователей составило более 4,3 миллиарда человек по всему миру.
2. Влияние на SEO.
Google и другие поисковые системы учитывают мобильную оптимизацию при ранжировании сайтов. Сайты, оптимизированные для мобильных устройств, получают приоритет в результатах поиска.
В 2019 году Google перешел на мобильный индекс в первую очередь (mobile-first indexing), что означает, что мобильная версия сайта используется для индексации и ранжирования.
3. Улучшение пользовательского опыта.
Мобильные пользователи ожидают, что сайты будут загружаться быстро и корректно отображаться на их устройствах. Если сайт неудобен для использования на мобильных устройствах, пользователи быстро покидают его.
Высокий показатель отказов на мобильных устройствах может негативно сказаться на общем SEO и репутации сайта.
Советы по улучшению адаптивности сайта
1. Используйте адаптивный дизайн.
Адаптивный дизайн позволяет сайту автоматически подстраиваться под размеры экрана устройства. Это обеспечивает одинаково качественное отображение контента на всех устройствах.
Применяйте медиа-запросы в CSS для настройки стилей под разные устройства и размеры экранов.
2. Оптимизируйте скорость загрузки страниц.
Мобильные пользователи ожидают быстрой загрузки страниц. Оптимизация скорости загрузки — ключевой фактор для удержания пользователей.
- Сжимайте изображения, уменьшайте количество HTTP-запросов, используйте кэширование и сжатие Gzip.
- Инструменты: Google PageSpeed Insights, GTmetrix.
3. Используйте адаптивные изображения.
Адаптивные изображения автоматически подстраиваются под размер экрана и разрешение устройства, что улучшает производительность и пользовательский опыт.
Применяйте атрибуты srcset и sizes в тегах <img> для загрузки изображений соответствующего размера.
4. Упростите навигацию.
Навигация на мобильных устройствах должна быть простой и интуитивно понятной. Используйте адаптивные меню и обеспечьте лёгкий доступ к основным разделам сайта.
Используйте иконку «гамбургера» для скрытия основного меню и экономии пространства на экране.
5. Тестируйте сайт на разных устройствах.
Регулярно проверяйте, как ваш сайт отображается и работает на различных мобильных устройствах и браузерах.
Инструменты: BrowserStack, Responsinator.
6. Фокус на мобильном контенте.
Контент для мобильных устройств должен быть легко читаемым и доступным. Используйте крупный шрифт, короткие абзацы и удобные для нажатия кнопки.
Избегайте длинных текстов и сложных элементов, которые могут затруднить восприятие контента на небольших экранах.
Мультимедийный контент: как использовать изображения и видео для повышения интереса
Использование изображений и видео значительно повысит интерес и вовлечённость пользователей на вашем сайте. С ними контент становится более привлекательным и лучше доносит информацию. Рассмотрим, как эффективно использовать мультимедийный контент для улучшения взаимодействия с пользователями.
Важность мультимедийного контента
1. Привлечение внимания.
Изображения и видео помогают привлечь внимание пользователей. Визуальные элементы сразу же захватывают взгляд и делают контент более интересным.
2. Улучшение понимания.
Мультимедийный контент помогает лучше понять информацию, особенно если речь идёт о сложных темах или инструкциях. Видео и инфографика могут значительно упростить восприятие.
Пример: обучающее видео, демонстрирующее процесс приготовления блюда или выполнения упражнения.
3. Повышение вовлечённости.
Видео и изображения делают контент более интерактивным и вовлекающим. Пользователи дольше остаются на странице и более активно взаимодействуют с материалом.
Пример: видеообзор продуктов или услуги, который стимулирует пользователей оставить комментарии и задать вопросы.
Как эффективно использовать изображения
1. Выбор качественных изображений.
Используйте высококачественные и релевантные изображения, которые соответствуют теме контента. Качественные изображения делают страницу более профессиональной и привлекательной.
2. Оптимизация изображений.
Оптимизируйте изображения для веба, чтобы они не замедляли загрузку страницы. Используйте форматы сжатия:JPEG для фотографий и PNG для графики.
Пример: используйте инструмент сжатия изображений, такой как TinyPNG, чтобы уменьшить размер файлов без потери качества.
3. Добавление альтернативного текста (alt-текст).
Alt-текст помогает поисковым системам понять, что изображено на картинке, и улучшает SEO. Кроме того, он важен для доступности, так как помогает людям с ограниченными возможностями восприятия.
Пример: для изображения яблока используйте alt-текст «красное яблоко на белом фоне».
Как эффективно использовать видео
1. Создание качественного видеоконтента.
Видео должно быть профессионально снятым и хорошо смонтированным. Качество видео важно для удержания внимания пользователей.
2. Интеграция видео в контент.
Встраивайте видео непосредственно в контент, чтобы пользователи могли легко его просмотреть, не покидая страницу. Используйте YouTube или Rutube для хостинга видео.
Пример: в статье о фитнесе встраивайте видео с демонстрацией упражнений.
3. Оптимизация видео для SEO.
Добавляйте описания и теги к видео, чтобы улучшить его видимость в поисковых системах. Это поможет привлечь больше органического трафика.
Пример: видеообзор продукта с включением ключевых слов в описание и теги.
4. Создание коротких видеороликов.
Короткие видеоролики (до 2 минут) удерживают внимание пользователей и быстрее загружаются. Используйте их для быстрых советов, обзоров и анонсов.
Примеры использования мультимедийного контента
1. Инфографика.
Используйте инфографику для визуализации данных и сложной информации. Это делает материал более доступным и лёгким для понимания.
Пример: инфографика, показывающая процесс переработки отходов или дорожную карту достижения целей компании.
2. Галереи изображений.
Создайте галерею изображений, чтобы пользователи могли просмотреть несколько фотографий в одном месте.
3. Интерактивные элементы.
Включите интерактивные элементы: слайд-шоу или карусели, чтобы пользователи могли взаимодействовать с контентом.
Пример: слайд-шоу до и после ремонта, чтобы показать результаты работы.
Микроразметка: как структурированные данные могут улучшить видимость вашего сайта
Структурированные данные или микроразметка — это способ добавления информации в HTML-код страницы, который помогает поисковым системам лучше понять содержание вашей страницы. Это может значительно улучшить видимость вашего сайта в результатах поиска, предоставляя более богатые и информативные сниппеты.
Важность микроразметки
1. Улучшение отображения в поисковых системах.
Микроразметка помогает поисковым системам интерпретировать содержание страницы и отображать его в виде расширенных сниппетов. Это может включать рейтинги, изображения, цены, и другие данные, которые делают ваш сниппет более привлекательным для пользователей.
Пример: страница продукта с микроразметкой может отображать цену, рейтинг и наличие товара прямо в результатах поиска.
2. Повышение кликабельности (CTR).
Более информативные сниппеты могут увеличить CTR, так как пользователи получают больше информации прямо в результатах поиска и с большей вероятностью нажмут на ваш сайт.
Пример: рецепт с микроразметкой может показывать изображение готового блюда, время приготовления и рейтинг, что привлекает больше пользователей.
3. Улучшение индексации.
Поисковые системы лучше индексируют страницы с микроразметкой, поскольку получают больше информации о содержании страницы. Это может улучшить ранжирование вашего сайта.
Как использовать микроразметку
1. Типы микроразметки.
Существует множество типов микроразметки, которые можно использовать в зависимости от содержания вашего сайта:
- Schema.org — универсальный стандарт микроразметки, поддерживаемый Google, Bing и другими поисковыми системами.
- Open Graph — протокол, используемый для улучшения отображения ваших страниц в социальных сетях, таких как Facebook и Twitter.
- JSON-LD — рекомендуемый формат разметки данных, который добавляется в виде скрипта в раздел <head> страницы.
2. Основные элементы микроразметки.
- Рейтинг и отзывы: используйте микроразметку для отображения рейтингов и отзывов о ваших продуктах или услугах.
- Рецепты: включайте информацию о времени приготовления, калорийности и других деталях рецептов.
- Мероприятия: размечайте события с указанием времени, места и описания мероприятия.
- Продукты: добавляйте информацию о ценах, наличии и описании продуктов.
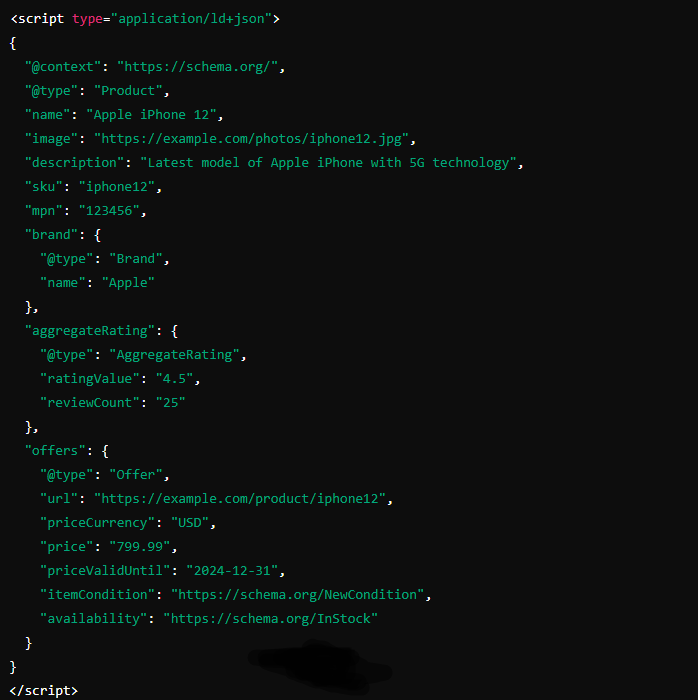
3. Примеры кода.
Вот пример использования микроразметки Schema.org для продукта:
Практические советы по внедрению микроразметки
1. Используйте инструменты для проверки разметки.
Используйте Google Structured Data Testing Tool или Schema Markup Validator, чтобы проверить правильность вашей микроразметки.
2. Регулярное обновление данных.
Убедитесь, что данные в вашей микроразметке актуальны и регулярно обновляются. Это особенно важно для информации о продуктах и событиях.
3. Обучение и документация.
Изучайте официальную документацию на Schema.org и следите за новыми типами разметки, которые могут быть полезны для вашего сайта.
Примеры успешного использования микроразметки
1. Интернет-магазины.
Интернет-магазины активно используют микроразметку для продуктов, чтобы отображать цены, наличие и рейтинги прямо в результатах поиска. Это привлекает больше клиентов и увеличивает продажи.
2. Рецепты.
Сайты с рецептами используют микроразметку для отображения времени приготовления, калорийности и рейтингов. Это помогает выделиться среди конкурентов и привлечь больше трафика.
3. Местные бизнесы.
Рестораны и магазины используют микроразметку для отображения времени работы, адреса и отзывов. Это улучшает видимость в локальных поисковых запросах.
Анализ и мониторинг: как регулярно оценивать эффективность SEO-усилий
Анализ и мониторинг SEO-усилий являются ключевыми для поддержания и улучшения позиций вашего сайта в поисковых системах. Это помогает выявить слабые места, адаптироваться к изменениям алгоритмов и оптимизировать стратегии. Давайте рассмотрим инструменты и методы для регулярного аудита и анализа эффективности внутренней оптимизации.
Важность постоянного анализа SEO
Частый анализ позволяет:
- Оценить текущую эффективность: понять, какие стратегии работают, а какие нет.
- Выявить проблемы: найти и устранить технические ошибки и проблемы с контентом.
- Адаптироваться к изменениям: быстро реагировать на изменения в алгоритмах поисковых систем.
- Оптимизировать стратегию: постоянно улучшать методы для достижения лучших результатов.
Инструменты для анализа и мониторинга
1. Google Analytics
Google Analytics — один из самых мощных инструментов для отслеживания трафика и поведения пользователей на вашем сайте.
Основные функции:
- Отслеживание посещаемости сайта.
- Анализ источников трафика.
- Оценка поведения пользователей (время на сайте, глубина просмотра, показатель отказов).
- Конверсии и цели.
Следите, сколько посетителей приходит на ваш сайт из органического поиска, и как они взаимодействуют с вашим контентом.
2. Google Search Console
Google Search Console предоставляет данные о видимости вашего сайта в поисковой системе Google.
Основные функции:
- Проверка индексации страниц.
- Отслеживание поисковых запросов и позиций.
- Анализ кликов и показов.
- Выявление ошибок сканирования и других проблем.
Анализируйте, какие запросы приводят пользователей на ваш сайт, и как изменяются позиции ваших страниц в поисковой выдаче.
3. Яндекс.Метрика.
Яндекс.Метрика — аналог Google Analytics для анализа трафика на русскоязычных сайтах.
Основные функции:
- Отслеживание посещаемости сайта.
- Анализ поведения пользователей.
- Карты кликов и вебвизор.
- Анализ конверсий.
Изучайте поведение пользователей на вашем сайте с помощью вебвизора и карт кликов.
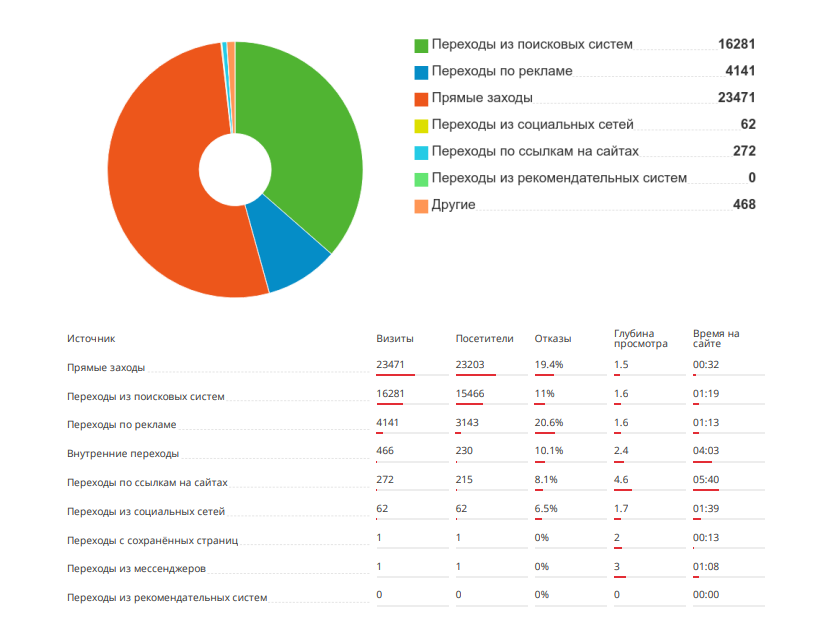
Распределение трафика по каналам:
4. SE Ranking.
SE Ranking — комплексный инструмент для анализа SEO и мониторинга позиций.
Основные функции:
- Мониторинг позиций по ключевым словам.
- Анализ обратных ссылок.
- Аудит сайта.
- Исследование ключевых слов.
Используйте SE Ranking для отслеживания позиций вашего сайта по ключевым словам и анализа эффективности вашей SEO-стратегии.
5. Serpstat.
Serpstat — еще один мощный инструмент для SEO-анализа и мониторинга.
Основные функции:
- Анализ ключевых слов и конкурентов.
- Аудит сайта.
- Анализ обратных ссылок.
- Отчёты и аналитика.
Используйте Serpstat для комплексного анализа ключевых слов, конкурентов и мониторинга состояния вашего сайта.
Методы регулярного аудита и анализа
1. Еженедельный мониторинг ключевых показателей.
Регулярно отслеживайте основные метрики: органический трафик, позиции по ключевым словам, показатель отказов и время на сайте.
Еженедельно проверяйте отчёты в Google Analytics и Google Search Console.
2. Месячный аудит сайта.
Проводите более глубокий аудит вашего сайта каждый месяц, чтобы выявить и исправить технические проблемы, улучшить контент и структуру сайта.
3. Квартальный анализ конкурентов.
Регулярно анализируйте действия ваших конкурентов, чтобы понять, какие стратегии работают у них и как вы можете адаптировать их для своего сайта.
4. Обновление и оптимизация контента.
Регулярно обновляйте и оптимизируйте старый контент, чтобы он оставался актуальным и привлекал новых пользователей.
Обновляйте статьи с новыми данными, улучшайте структуру текста, добавляйте мультимедийные элементы.
Примеры успешного мониторинга и анализа
1. Анализ ключевых слов и позиций.
Регулярно отслеживайте позиции по ключевым словам, чтобы понять, какие запросы приводят трафик на ваш сайт и как меняются ваши позиции в поисковой выдаче.
2. Проверка обратных ссылок.
Анализируйте, какие сайты ссылаются на ваш контент, и работайте над улучшением качества обратных ссылок.
3. Идентификация технических ошибок.
Регулярно проводите технический аудит сайта для выявления и исправления проблем, таких как битые ссылки, медленная загрузка страниц и ошибки сканирования.
Заключение
Каждый элемент — от структуры URL до использования мультимедийного контента — играет важную роль в улучшении видимости вашего сайта и привлечении аудитории. Внедрение правильных стратегий и регулярный анализ их эффективности помогают адаптироваться к изменениям в алгоритмах поисковых систем и удовлетворять потребности пользователей.
Интеграция ключевых слов, улучшение читабельности контента, оптимизация скорости загрузки и обеспечение адаптивного дизайна — все эти меры способствуют созданию удобного и полезного ресурса. Использование микроразметки и внутренних ссылок повышает информативность и взаимодействие на сайте, а анализ и мониторинг SEO-усилий позволяют вовремя выявлять и исправлять слабые места.
Постоянное обновление и оптимизация контента, а также внедрение современных технологий и подходов, делают ваш сайт конкурентоспособным и привлекательным для пользователей. Только комплексный и продуманный подход к SEO может обеспечить долгосрочный успех и устойчивый рост в онлайн-пространстве.
Хотите провести оптимизацию сайта? Обращайтесь к специалистам интернет-агентства «Оптимизм», и мы поможем сделать ваш бизнес прибыльным.
Теги публикации: SEO-продвижение сайта, внутренняя оптимизация сайта, оптимизация сйата, раскрутка сайта







Такой подход позволяет увеличить спрос и снизить стоимость каждого клиента
Продвижение с оплатой за трафик
Оптимизация сайта под максимально широкий пул ключевых запросов
Вид поискового продвижения, при котором оплата производится за целевые действия