Настройка событий в Google Analytics
В этой статье мы расскажем о настройке событий в сервисе Google Analytics.
Что такое события?
Отслеживание событий обычно настраивают в Google Analytics для оценки поведенческих факторов и юзабилити. События — это все действия посетителя на сайте, информацию о которых можно предать в Google Analytics. Приведем несколько примеров.
- Клики по кнопкам/ссылкам.
- Выделение текста.
- Установка фокуса на текстовом поле.
- Скроллинг окна браузера.
- Ошибки при заполнении текстовых полей.
- Успешные отправки форм.
- Наведение курсора на какой-либо элемент и т. д.
Введение в настройку событий
Настройка события в сервисе Google Analytics сводится к тому, что нужно внести изменения в код элемента (добавить или отредактировать определенный обработчик события), взаимодействие с которым вы хотите отследить.
Основные обработчики событий, которые могут передавать данные в Google Analytics
| Обработчик события | Причина срабатывания | Объекты, к которым можно добавить обработчик |
|---|---|---|
| onSubmit | Передача данных из формы | Form |
| onSelect | Выделение текста | Textarea, Text |
| onReset | Очистка формы до ее заполнения и отправки данных при обновлении страницы | Form |
| onResize | Изменение размеров окна браузера | Frame, Window |
| onClick | Полноценное нажатие на элемент левой кнопкой мыши | Area, Button, Checkbox, Document, Link, Radio, Reset, Submit |
| onDblClick | Двойное нажатие на элемент левой кнопкой мыши | Area, Document, Link |
| onMouseDown | Нажата кнопка мыши | Button, Document, Link |
| onMouseUp | Кнопка мыши отпущена | Button, Document, Link |
| onMouseOver | Курсор находится над элементом | Area, Layer, Link |
| onMouseOut | Курсор выходит за границы элемента | Area, Layer, Link |
| onLoad | Загрузка элемента | Document, Image, Layer, Window |
| onKeyDowm, onKeyUp, onKeyPress | Нажатие, отпускание и удержание кнопки на клавиатуре | Document, Image, Link, Textarea |
| onFocus | Установка фокуса на элементе | Button, Checkbox, FileUpload, Frame, Layer, Password, Radio, Reset, Select, Submit, Text, Textarea, Window |
| onBlur | Потеря фокуса | Button, Checkbox, FileUpload, Frame, Layer, Password, Radio, Reset, Select, Submit, Text, Textarea, Window |
| onDragDrop | Перемещение файла в окно браузера | Window |
Формат кода передачи данных о событии в Google Analytics
Код передачи данных о событии в Google Analytics имеет следующий формат.
ga('send', 'event', 'категория', 'действие', 'ярлык', 'значение');
Здесь:
- подчеркнуты обязательные компоненты;
- курсивом выделен необязательный, но желательный;
- необязательный зачеркнут.
Расскажем о компонентах событий более подробно.
Категория
Используется для разделения событий на группы в зависимости от элементов, взаимодействие с которыми отслеживается. Чаще всего категориями становятся:
- “Форма”;
- “Кнопка”;
- “Ссылка”;
- “Видеозапись” и пр.
Действие
Здесь указывается действие, которое совершил пользователь с контентом, к примеру:
- “нажатие на кнопку”;
- “успешная отправка данных из формы”;
- “просмотр видео” и т. д.
Ярлык
Используется для уточнения конкретных данных об объекте, к примеру:
- “форма заказа”;
- “кнопка купить”;
- “форма обратной связи”;
- название раздела сайта или каталога, на который ведет ссылка, и т. п.
Значение
Представляет собой целочисленную величину. Этот параметр в большинстве случаев не добавляется из-за того, что в нем нет необходимости. Значение может понадобиться для указания времени загрузки файлов/видеоплееров (в секундах) и иных целочисленных величин, с которыми связаны объекты и события.
Пример кода передачи данных о событии в Google Analytics
К примеру, вам нужно узнать, как часто пользователи переходят по ссылке на станицу с контактной информацией. Чтобы событие в отчете отображалось понятно, нужно присвоить компонентам соответствующие значения.
Так, код может иметь следующий вид:
ga('send', 'event', 'Ссылка', 'Переход', 'Страница с контактами');
Инструкция по настройке события в Google Analytics
Как уже было сказано, настройка события в сервисе Google Analytics предполагает добавление в код элемента обработчика события или его редактирование.
Рассмотрим пример для ссылки на страницу с портфолио. Вам нужно, чтобы GA начал учитывать все переходы по ней. Чтобы это сделать, действуйте так:
- Скопируйте исходный код ссылки. Чтобы его получить, щелкните по ней правой кнопкой мыши и в контекстном меню выберите “Просмотреть код элемента”. Скопируйте его в текстовый файл.
К примеру, код имеет такой формат:
<а href="URL_страницы" >Наши работы< /а>
- Добавьте обработчик события. Переход – это клик по ссылке. Вставьте после URL страницы код обработчика события onClick. Код ссылки примет такой вид:
<а href="URL_страницы" onClick="">Наши работы < /a>
- Добавьте в обработчик код отправки данных о событии в GA. Присвойте компонентам понятные значения. Код ссылки примет такой вид:
<а href="URL_страницы" onClick="ga('send', 'event', 'Ссылка', 'Переход', 'Портфолио');">Наши работы < /a> - Внесите изменения на сайт.
Готово – событие настроено.
Наиболее естественно и просто настройка отправки событий в Google Analytics происходит при использовании Google Tag Manager.
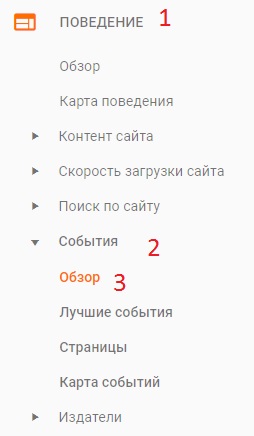
Как просмотреть статистику по событиям
После настройки события Google Analytics начнет незамедлительно собирать данные. Для просмотра отчетов в главном меню сервиса выберите пункт “Поведение”, перейдите в раздел “События” и нажмите “Обзор”.





Такой подход позволяет увеличить спрос и снизить стоимость каждого клиента
Оптимизация сайта под максимально широкий пул ключевых запросов
Вид поискового продвижения, при котором оплата производится за целевые действия