Проверьте себя: вы делаете ошибки в навигации?
Структура навигации на сайте может быть причиной успеха или провала ваших продаж. Она напрямую влияет на трафик, ранжирование поисковыми системами, конверсию и лояльность пользователей. Несмотря на это, 5 сайтов из 10 содержат мелкие или существенные навигационные ошибки. Вы уверены, что ваш сайт – исключение из этого печального ряда? Давайте проведем совместное исследование: ваш сайт, мы – компания «Оптимизм.ру» – и портал KISSmetrics.
Ошибка №1: нестандартный стиль
Посетитель привык видеть навигационную панель вверху страницы (горизонтальная навигация) или слева (вертикальная навигация). В таком случае ему легко ориентироваться. Как следствие, показатель отказов низкий, глубина просмотров большая, конверсия высокая.
Когда дизайнеры фантазируют, появляется что-нибудь яркое и красивое, но непривычное, например:
Маркетинг любит разнообразие, но навигационный стиль в данном случае исключение. Ваша цель – помочь людям сориентироваться в контенте, а не показать им новый способ размещения панели.
Ошибка №2: непонятные метки
Добавьте смысла названиям элементов. Избегайте общих слов и клише. Подразделы «Продукты» или «Услуги» подходят каждому сайту. Забавно, но фраза «Чем мы занимаемся» не отражает того, чем вы занимаетесь. Сделайте разделы «говорящими», чтобы посетитель избежал лишних кликов.
Метки также важны для привлечения трафика из поисковых систем. Потенциальные клиенты не ищут «продукты» или «услуги». Используйте словосочетания в навигации, которые включают популярные ключевые фразы. Профессиональный совет: разработайте структуру навигации сайта с учетом SEO.
Ошибка №3: выпадающее меню
Выпадающее меню не стоит создавать по двум причинам. В зависимости от того, как они сделаны, они плохо индексируются роботами поисковых систем. Но есть еще одна проблема – они раздражают! Почему так происходит? Наш глаз движется быстрее, чем мышка у нас в руках. Мы подвели курсор к меню, готовы сделать клик… и вдруг выпадает множество дополнительных элементов на выбор. Мозг растерян, мелькание заставляет уйти с сайта.
Еще хуже, если выпадающее меню предлагает пользователю пропустить страницы верхнего уровня. Последствия вы можете увидеть по статистике: единицы визитов на важных страницах.
Исключение: мегабольшие выпадающие меню показывают хорошие тестовые результаты. Если у вас огромный сайт со множеством разделов, подобный ход может улучшить юзабилити.
Ошибка №4: Слишком много элементов в навигации
Вы наверняка встречали сайты с сотнями ссылок в меню на главной странице. Даже 8 – это уже много, потому что краткосрочная память запоминает только 7 элементов. 7<8.
Если вы сократите количество подзаголовков в меню, ваш пользователь начнет замечать важные элементы. Удаляя очередной пункт, вы делаете оставшиеся более заметными.
Профессиональный совет: трюк работает на каждой странице сайта. Любой удаленный элемент придает значимость «выжившим» названиям. Лаконичная навигация полезна для SEO.
Так как у вас неизбежно будет больше ссылок, ведущих на главную страницу, чем на внутренние, первая будет иметь больший вес для поисковых роботов. Оптимизаторы называют это ссылочным весом (по-английски – «link juice», дословно «сок, сущность ссылки»). Словно сок, ссылочный вес перетекает с главной страницы в «глубину», к другим страницам, и происходит это с помощью именно навигации.
Когда навигация содержит слишком много ссылок, каждая из них имеет меньший вес, а значит, трастовость уходит на другие страницы. Link juice стоит разбавлять. Чем более компактна навигация, тем больший вес с главной страницы уйдет на внутренние страницы, выводя их в ТОП выдачи поисковых систем.
Профессиональный совет: подсчитайте вес ваших ссылок с помощью Majectic SEO.
Ошибка №5: неправильный порядок элементов
Информацию в самом начале мозг воспринимает как наиболее важную. Навигационная панель – не исключение. Психологические тесты показывают, что привлекают внимание и держатся в памяти элементы, которые появляются в начале и конце меню. Это называется «позиционным эффектом».
Разместите важные навигационные элементы в самом начале меню, самые неважные – в середине, «Контакты» – в конце. Если мы говорим о горизонтальном меню, то «Контакты» окажутся крайними справа.
Профессиональный совет: не стоит делать меню в виде кнопок, только гиперссылки. Текст на кнопках не распознается поисковыми системами, их тяжело обновлять, они медленно загружаются, что с мобильными сайтами особенно заметно.
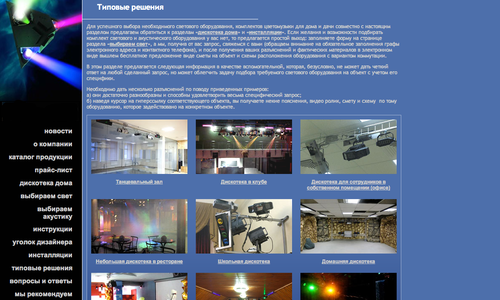
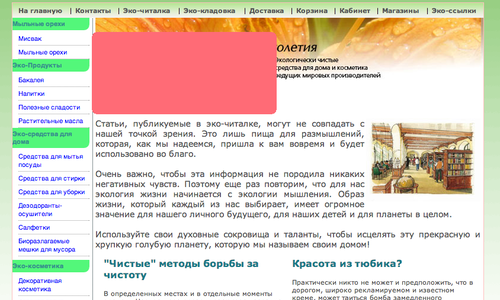
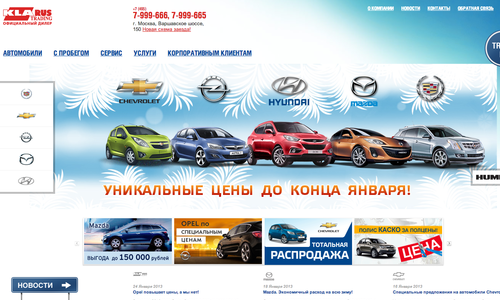
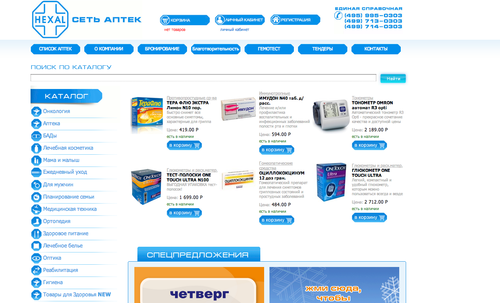
Примеры правильной навигации
Хорошее меню с точки зрения оптимизации – навигация в привычном месте, никаких «выпадающих» окон. Обратите внимание на формулировки элементов – столь краткое, но точное описание услуг компании позволят сайту высоко разместится в поисковых системах.
7 элементов горизонтального меню четко сформулированы, расположены в правильном порядке (самое важное в начале, наименее неважное в середине, «контакты» в конце). Удобный сайт для SEO и пользователя.
Памятка по навигационной структуре
Навигационные ошибки дорого стоят, но их можно избежать:
• четко сформулируйте название разделов;
• ограничьте число разделов до 7;
• разместите важные элементы в начале меню;
• избегайте выпадающих меню;
• посмотрите, как сделана навигация на лучших сайтах мира.
Теги публикации: полезные советы










Такой подход позволяет увеличить спрос и снизить стоимость каждого клиента
Оптимизация сайта под максимально широкий пул ключевых запросов
Вид поискового продвижения, при котором оплата производится за целевые действия