Перекрашивать ли кнопки заказа в красный
Говорят, что на вкус и цвет все фломастеры разные, но в маркетинге это правило не работает! Веб-дизайнеры настойчиво используют энергичные цвета для конверсионных кнопок. Красная мигающая клавиша привлекает внимание и мотивирует на совершение целевого действия, по крайней мере по логике многих маркетологов.
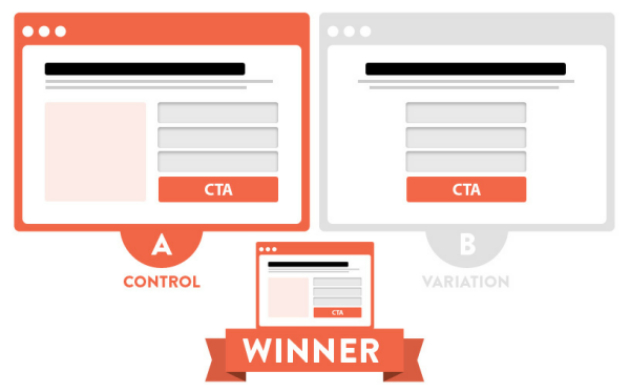
Чтобы проверить это, проведем сплит-тест. Работает он так:
• вы создаете второй вариант страницы, который отличается от изначального тем элементом, который тестируется;
• посетители, попадающие на сайт, автоматически распределяются на два потока: 50% попадает на старую версию страницы, 50% на новую;
• через некоторое время вы сравниваете результаты и видите, насколько удачным будет изменение.
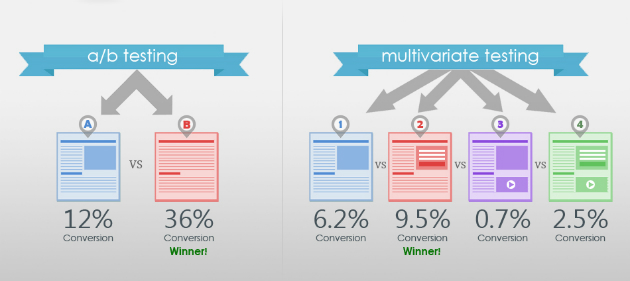
Сплит-тесты позволяют в реальных цифрах оценить эффект изменений на сайте, и сделать это заранее, достаточно быстро и почти без затрат. Сравнивать можно как два варианта, так и сразу несколько.
Во втором случае, в мультивариантном тестировании, можно проверить сразу несколько гипотез, но и посетителей придется распределять как минимум на четыре потока. Для сайтов со средней и низкой посещаемостью это не лучшее решение. Контрольная группа окажется слишком мала, и ее выбор может не совпасть с мнением большинства.
В нашем случае, для того, чтобы оценить эффективность красной кнопки, подойдет A/B-тестирование.
Алгоритм тестирования выглядит так:
• Продумать гипотезу, например – красная кнопка заказа вместо синей;
• Написать техническое задание для изменений – например, перекрасить кнопку;
• Запустить тест и дождаться его окончания;
• Проанализировать результаты.
Для запуска сплит-теста существуют различные сервисы, но самым широко распространенным является Google Analytics Content Experiments – сервис, который входит в функционал Google.Analytics.
Ход тестирования в 7 шагах!
1. Зайдите в Google.Analytics, выберите сайт, который будете тестировать, и войдите в аккаунт.
2. В левом меню выберите «Поведение – эксперименты».
3. Открыв вкладку, вы увидите, что Google.Analytics предлагает ввести адрес страницы для тестирования и нажать на кнопку «Начать эксперимент».
4. После этого определите цель тестирования и соотношение трафика, который будет распределяться между вариантами. На этом же этапе вы можете выбрать, будете ли получать уведомления по электронной почте.
5. Задайте настройки тестирования: адреса и названия страницы.
6. После этого сгенерируется код. Вы можете вставить его на сайт самостоятельно или передать вебмастеру.
7. Вставьте код в верхней части исходной страницы, после тега (или проследите, чтобы это сделал веб-мастер) и нажмите кнопку «Сохранить изменения». Если код присутствует на странице, нажмите «Начать эксперимент».
Сплит-тестирование началось. Результаты можно будет приблизительно оценить уже через два-три дня, но лучше не делать поспешных выводов и дождаться завершения более продолжительного временного отрезка.
Риски сплит-тестирования
С помощью сплит-тестирования зачастую удается увеличить конверсию на 20, 30 и даже 300%. Однако есть и определенные риски, о которых не стоит забывать.
Слишком рано закончить тест
Завершив тестирование слишком быстро, можно не получить достоверных результатов. Необходимо дождаться, пока новый вариант увидит достаточно посетителей, чтобы можно было провести корректное сравнение. В частности, нужно учитывать, что на мнение людей оказывает «эффект новизны» – многих радует или, напротив, раздражает, сам факт изменений.
Не получить никаких результатов
Возможно, оба варианта будут работать почти одинаково. Это может означать, что цвет кнопки не имеет для ваших посетителей существенного значения. После тестирования вы сможете точно об этом узнать, и выдвинуть новую гипотезу для увеличения конверсии. Возможно, ваше предложение и концепция страницы в целом недостаточно привлекательна для посетителей, и требуются кардинальные изменения – без этого добиться серьезных результатов будет невозможно.
Получить отрицательный результат
Предположим, вы провели тест, и оказалось, что новый вариант работает хуже, чем старый. Людям не нравятся красные кнопки, на них нажимают на 10% реже, и гипотеза провалилась. На две недели эксперимента конверсия упала на 5%. Однако если бы его никто не провел, и сразу внедрили изменения, вы теряли бы 10% конверсии каждый месяц несколько лет подряд.
Сплит-тестирование – удобный инструмент для получения точных, измеряемых результатов от возможных изменений. Используйте их, чтобы последовательно проверять все элементы сайта и перерабатывать предложение. Это обязательно поможет повысить конверсию.
Теги публикации: интересное, инфоспутник




![[Кейс] Не спали год, но продвинули Олимпиаду в Сочи | Кейс от агентства optimism.ru [Кейс] Не спали год, но продвинули Олимпиаду в Сочи | 2014, seo, кейс, олимпиада, поисковое продвижение](https://optimism.ru/blog/wp-content/uploads/2018/06/sochi_case_main-1-e1675085971220-300x170.jpg)
![[Кейс] Фонды. Помогли пенсии стать приятнее. Создали яркий лендинг для пенсионного фонда | Кейс от агентства optimism.ru [Кейс] Фонды. Помогли пенсии стать приятнее. Создали яркий лендинг для пенсионного фонда | алмазная осень, кейс, лендинг, продвижение сайта, разработка лендинга](https://optimism.ru/blog/wp-content/uploads/2021/01/140771000_10157587240101806_6728819565505967571_o-300x170.jpg)



Такой подход позволяет увеличить спрос и снизить стоимость каждого клиента
Оптимизация сайта под максимально широкий пул ключевых запросов
Вид поискового продвижения, при котором оплата производится за целевые действия